728x90
반응형
■ 웹
1) client side
html, css, javascript, jQuery, Ajax
2) server side
jsp, servlet, EL, jstl
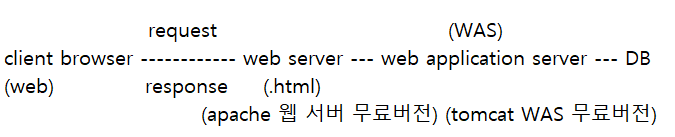
□ 웹 프로그래밍 진행과정

tomcat이 웹서버와 WAS 서버 역할을 다 해준다.
□ 브라우저 종류
chrome
firefox
opera
safari
edge ===> cross browsing
□ 웹 프로그래밍에 필요한 툴
1) 이클립스
ㄴ java only (java) 자바만 작성
ㄴ web (javaEE(enterprise edition)), 자바 및 web
ㄴ spring (spring tool suite, sts3, sts4), eclipse + spring
2) WAS
apache tomcat
검색 - 톰캣 - 사이트가서
- 왼쪽에서 tomcat 8 선택
- 64-bit Windows zip 클릭
- 다운 8.5x
- D 드라이브에 놓고 압출 풀기
□ 웹 프로그래밍 작성방법
1) 자바 작성이라면
project - java package 선택 후 패키지 및 class 작성
그러나 web은
Dynamic web project로 작성해야 함.
또한 서버가 필요하므로 server도 설정해야 함
그리고 실행시 run as 해서 서버를 사용
2) 기본 파일은 .html로 작성하는데 위치는
반드시 webcontent에 위치해야 함
(만일 .java라면 프로젝트 안에 있는 src 폴더에 작성)
cf. web content에 들어가는 것은?
.java 빼고 거의 다 들어감
□ 이클립스로 .html 작성
이클립스 띄우면서 workspace를 새로 정한 후
이클립스를 가동했는데 dynamic web project가 안 보이면 현재 java 작성상태임
그렇다면 web을 작성하도록 변경해주어야
방법은 우측상단에 open perspective를 눌러
java ee로 변경하면 됨
1) file - new - Dynamic web project
- 이 때 target runtime(서버) - 해당 드라이버의 apache tomcat 8.5 까지만 선택
(즉, 여기서 더 들어가면 bin 폴더 같은 것이 보이는데, 보이기 전까지가 경로명)
주의 : bin 폴더가 경로명에 포함되면 X
- 그리고 finish 클릭.
2) 만들어진 프로젝트에 hello.html 만들기
webcontent에.
3) 실행은 run as - server 선택 (기본적으로 내부 브라우저가 가동)
4) 처음에 내부 브라우저에 출력됨 이걸 외부 브라우저 출력으로 변경해보자
방법은 먼저 크롬같은 브라우저를 외부브라우저로 설정한 다음
window-webbrowser - 크롬 적용
(즉, window - preferences - general - web browser로 가면 default web browser가 보임
이것을 chrome으로 먼저 변경 (user external browser - chrome 한 후
C:\Program Files\Google\Chrome\Application\chrome.exe 위치를 결정 해줌)
(그런 다음 window - webbrowser - chrome을 설정해줌)
이클립스 없이 자바를 실행시키려면
(jitter)
# 컴파일 작업 (compiler - interpreter) compiler는 결과가 만들어지는데 interpreter는 만날 때마다 번역
jdk 안에 bin 방 안에 javac.exe
즉, C:\Program Files\Java\jdk-11.x.x\bin
를 찾아가서 dos 모드로 해서
> javac.exe 파일명.java
# 실행은 java.exe로 하므로
java.exe 파일명 형식으로 실행
그렇다면 도구없이 .html 파일을 작성하려면?
□ html이란?
web 기획 - 스토리보드 - ... - 웹 디자이너 - front-end 개발자 - back-end 개발자.
(서버프로그램작성, 배포, 모니터링)
front-end 개발자 (UI)
ㄴ html, css, javascript, jQuery, Ajax
html : 화면전체의 틀(기둥, 지붕)
hyper text markup language
css : 디자인(내부 인테리어)
javascript : 동작, 행동 (이벤트)
JQuery : javascript를 줄여서 만든 것. pc에서 개발할 때는 아직도 유용하게 사용된다.
Ajax : 비동기 run (background 실행)
jQuery-Ajax : 중복 아이디 체크
ㄴ 융합, convergence, mashup
□ html 메모장으로 만들기
바탕화면에 메모장 하나 이름주고(aa.txt)
aa.txt 에 <html> 코드 넣기
- 이름을 aa.html로 rename
이때 확장명 변경 나오면 예
- 실행은 파일 더블클릭
file:///C:/Users/innat/Desktop/aa.html
왜 실행이 되는 것인가? - 번역이 됐다는 뜻
(html은 interpreter만 사용, 브라우저에 번역기가 있음)
(그러므로 서버 없어도 실행이 가능)
그때 그때 실행하는 것이 인터프리터
컴파일은 결과가 있어서 그걸 계속 쓰는 방식
□ 브라우저
netscape navigator > IE(Internet Explorer) 7, 8
(javascript - vbscript - )
netscape navigator ==> firefox (mozilla)
IE(Internet Explorer) 7, 8 ==> Microsofit Edge
google chrome, opera, safari
----> web표준 : w3c (http://www.w3.org) 5단계 : recommanded(추천)
예) document.all 개체.속성
document.getElementById() 개체.메소드
□ HTML 버전
(1) html 1.0~
html 4.0 4.01
==> (2) xhtml 1.0(2000년), 1.1/2.0(사장됨)
(extensible html)(xml + html)
xml : 조직적 + 체계적 ==> 환경설정(spring, web), 전송시(안 깨짐, 바다 ---> 방자)
<food>
<price>3000</price>
<name>빵</name>
<food>
(장차법 : 장애인 차별 금지법)
소리 > 글자
예) > greater than => gt >
amp ==> &
(해결일부방법)
CDATA
(3) html5
음악 play, stop, video play 맛집(geolocation)
UI 디자인(header, footer), 검색엔진에 효율적으로 노출
□ html 작성 규칙
(1) 태그는 대소문자 구별 없다 (예) <body> <BODY>는 같다.
(2) 시작과 종료태그는 <p>로 시작했으면 대부분 </p>가 종료임.
때론 종료태그가 생략되어도 가능
(예) 줄바꿈 <br>의 경우 종료 태그는 <br />이지만 생략 가능
엄마야 누나야 강변살자
뜰에는 반짝이는 금 모랫빛 ==> 1줄로
엄마야 누나야 강변살자<br>
뜰에는 반짝이는 금 모랫빛 ==> 2줄로
<p> 태그는 paragraph728x90
반응형
'IT&코딩 > 국비지원' 카테고리의 다른 글
| SQL - 5 (서브쿼리, 제약조건) (0) | 2023.05.07 |
|---|---|
| HTML - 2 (0) | 2023.05.03 |
| SQL - 4 (JOIN) (0) | 2023.04.18 |
| 네트워크 - 3 (0) | 2023.04.14 |
| SQL - 3 (0) | 2023.04.13 |


