728x90
반응형
□ hello.html
<!DOCTYPE html> <!-- 나는 html5 -->
<!-- DOCTYPE : 브라우저가 html 실행결과를 잘 표현하도록 해줌
이것이 생략되면 버전이 얼마인지를 몰라서 애매하게 실행되거나.. 결국 비표준으로 알아듣고 처리.
(참고) html 4.01 transitional(버전에 안 맞는 것이 나와도 느슨하게 인정) / strict (엄격)
함수는 head와 body
if(조건) // head
{ // body
STMT:
}
-->
<html>
<head> <!-- html은 눈에 보이게 head와 body로 구성되어있다 -->
<meta charset="EUC-KR"> <!-- UTF-8 -->
<title>인사말</title>
</head>
<body>
나도 body 안에 있는 글자네
<h1>안녕</h1>
<!-- 나는 html 주석 ctrl+shift+/ -->
<!-- http://localhost:8080/HelloWeb/hello.html -->
<!--
처음에 내부 브라우저에 출력됨 이걸 외부 브라우저 출력으로 변경해보자
방법은 먼저 크롬같은 브라우저를 외부브라우저로 설정한 다음
window-webbrowser - 크롬 적용
-->
</body>
</html>
□ 태그 1
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>오늘부터 html과 1일</title>
</head>
<body>
여기에 글씨를 쓰면 무조건 화면에 출력한다.<br>
우리반 모두 반가워<br>
우리반 모두 반가워<br>
나는 p태그야<p> <!-- 줄 바꿈 + 한줄 스킵 (문단과 문단의 구분선)-->
<p>나는 p태그야</p>
아하 그렇구나<br>
<!-- 그룹태그 div : 줄바꿈 span : 줄바꿈 x-->
<!--
그룹으로 묶고자 할때
<div>
색을 red로 하고 싶다.
<h1>안녕</h1>
</div>
-->
<div>
<h1>안녕</h1>
<p>나도 안녕</p>
<span>뭐야</span>
</div>
<div style="글자크기 : 30px">
<span>뭐야1</span>
<span>뭐야1</span>
</div>
</body>
</html>

□ 태그 2
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>날씨 맑음</title>
</head>
<body bgcolor="yellow" text="blue">
<h1>글꼴</h1> <!-- 가장 큰 글꼴 + 줄바꿈 -->
<h2>글꼴</h2>
<h3>글꼴</h3>
<h4>글꼴</h4>
<h5>글꼴</h5>
<h6>글꼴</h6>
<font color="red" size="20">오늘은 happy day</font><br>
왜? 오늘은 자바 불금이거든<br>
왜? 오늘은 자바 불금이거든<br>
<!-- 비연속빈칸은 인정됨   4개 + 빈칸 3개 = 총 7개 -->
<!-- 글자 변형과 관련된 -->
<b>어느 구름에서 비올지 몰라</b><br> <!-- bold -->
<h1><b>어느 구름에서 비올지 몰라</b></h1> <!-- 겹쳐쓰면 -->
<h1><i>어느 구름에서 비올지 몰라</i><h1> <!-- italic -->
<h1><blink>어느 구름에서 비올지 몰라</blink></h1><br> <!-- IEB -->
<h1><strike>어느 구름에서 비올지 몰라</strike></h1><br> <!-- 취소선 -->
<h1><u>어느 구름에서 비올지 몰라</u></h1><br> <!-- underline -->
<code>어느 <sub>구름에서</sub> <sup>비올지</sup> 몰라</code><br>
<code>y = log<sub>2</sub>10<sup>3</sup></code><br>
<!-- singer song writer 김댕의 사이드미러 -->
<p align="center">내가 정기고처럼 노래를 부르면<br>
너는 소유처럼....(written by 김댕)</p>
<p align="right">내가 정기고처럼 노래를 부르면<br>
너는 소유처럼....(written by 김댕)</p>
<p align="left">내가 정기고처럼 노래를 부르면<br>
너는 소유처럼....(written by 김댕)</p>
<center>
삶이 그대를 속일지라도<br>
슬퍼하거나 노하지 말라(푸쉬킨)<br>
</center>
<pre> <!-- 입력한 형식 그대로 출력 -->
<h1>
응4, 응8, 응7 시리즈
나정이와 쓰레기가 주인공인 것은 응4
서인국과 정은지가 주인공인 것은 응7
응8 에서는
</h1>
</pre>
<!-- 자바 : 문자열.subString(), gui -->
<!-- marquee -->
<!--
<marquee direction="left"><h1>다음역은 종로 3가</h1></marquee>
<marquee direction="right"><h1>다음역은 종로 3가</h1></marquee>
<marquee direction="up"><h1>다음역은 종로 3가</h1></marquee>
<marquee direction="down"><h1>다음역은 종로 3가</h1></marquee>
-->
<!-- behavior : 왔다 갔다, 스크롤 슬라이드 -->
<marquee behavior="alternate"><h1>다음역은 종로 3가</h1></marquee>
<!-- 스크롤 -->
<marquee direction="right"><h1>다음역은 종로 3가</h1></marquee>
<marquee direction="right" behavior="scroll"><h1>다음역은 종로 3가</h1></marquee>
<marquee direction="right" behavior="slide"><h1>다음역은 종로 3가</h1></marquee>
<!-- pixel(picture element) 수(숫자)로 속도를 조절, 1092x768 -->
<marquee behavior="scroll" scrollamount="50"><h1>커피 1+1입니다.</h1></marquee>
<!-- 루프 추가 -->
<marquee behavior="scroll" scrollamount="50" loop="2"><h1>커피 1+1입니다.</h1></marquee>
<!-- 50ms 마다 스크롤 이동 -->
모든 범위는 좌표(x, y)를 기준점으로 해서 width, height로 범위를 표시하고 따짐
<marquee width="800" height="200" bgcolor="pink" behavior="scroll" scrolldelay="50">
<h1>커피 1+1입니다.</h1>
</marquee>
</body>
</html>



□ div & span 태그
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<div>안녕 html</div> <!-- 줄바꿈, 그룹태그 -->
<div>안녕 html</div>
<div>안녕 html</div>
<div></div> <!-- 내용이 들어갈 자리를 잡아줄 때 -->
<div>안녕 html</div>
<div>
<div>div 태그 안에 div 태그가 가능하다</div>
</div>
<span>span 태그는 줄바꿈 없음</span><br> <!-- 따라서 <br>을 사용해야 한다. -->
<span>span 태그는 줄바꿈 없음</span>
<div>
<span>div 태그 안에 span 태그 가능</span><br>
<span>div 태그 안에 span 태그 가능</span> <!-- 줄바꿈 없음, 그룹태그 -->
<div>span 태그와 함께</div>
</div>
<div>
<ul> <!-- unordered list -->
<li>인사과
<li>총무과
<li>자재과
</ul>
</div>
<div>
<ol> <!-- ordered list -->
<li type="square">인사과 <!-- 채운 사각형 -->
<li type="circle">총무과 <!-- 비어있는 원 -->
<li>자재과
</ol>
</div>
<!-- html에서 css 기능 가능 (javascript에서도)
style="속성명:값;속성명:값;"
style="width:500px height:50px;background-color:red;"
-->
<!-- 50px이면 무어야 글자만 orange 배경 -->
<div style="width:500px; height:300px; background-color:orange;">
<h1>무어야</h1>
<ul>
<li> 아하 그렇구나
</ul>
</div>
<div style="color:blue; font-size:50px;">ondal</div> <!-- ondal은 <body>에 있기 때문에 나오는 거지 <div>때문이 아니다. -->
</body>
</html>

□ input 태그
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<!--
request
web browser ----- web server --- web application server(WAS) --- db
response (계산, 판단)
(.html) (.html) (.jsp)
클라이언트쪽 서버쪽
-->
<!-- 입력하는 것 : 자바 Scanner
web에서는 input 태그
<input type="글상자, 라디오버튼.." name="입력변수들을 구분">
-->
<!-- 자바 : textfield (글상자) -->
이름 <input type="text" name="irum"><br>
나이 <input type="text" name="na2"><br>
<!-- submit 추가 -->
이름 <input type="text" name="irum2"><br>
나이 <input type="text" name="na22"><br>
<input type="submit" value="가자 서버로"> <!-- 버튼 형태가 보이고 클릭하면 서버로 감 -->
<!-- submit 추가 -->
<form action="hello.jsp" method="get"> <!-- 서버쪽은 받은 내용을 hello.jsp로 보낸다. -->
이름 <input type="text" name="irum3"><br>
나이 <input type="text" name="na23"><br>
<input type="submit" value="가자 서버로">
</form>
<!--
400 error - file not found
전송방식 get, post
get : 자료전송 head, body => head에 넣으면 용량이 제한된다. (~2KB로 제한), 처리속도는 상대적으로 빠름, 전송과정이 보임
http:// ?name=hong&tel-010-6768-8787
http:// ?name=23%35&tel-010-6768-8787
post : body에 넣어서 보냄, 길이를 체크하므로 속도는 상대적으로 느리다, 보안
-->
<!-- post방식 -->
<form action="hello.jsp" method="post">
이름 <input type="text" name="irum4"><br>
나이 <input type="text" name="na24"><br>
<input type="submit" value="가자 서버로">
</form>
<!-- reset 추가 -->
<h1>회원가입</h1>
<h1>입력하시고 반드시 꼭 틀림없이 분명히 tab 눌러주세요.</h1>
<form action="hello.jsp" method="get">
이름 <input type="text" name="irum5"><br>
나이 <input type="text" name="na25"><br>
<input type="submit" value="가자 서버로">
<input type="reset" value="취소">
</form>
<!-- 엔터가 들어왔나 13? 모든 입력란이 채워졌는지 확인? 빈란으로 커서를 보냄 이 작업을 원래 다 해야 했음. -->
<!-- required > 저 칸을 채우지 않으면 안 된다. -->
<br><br>
<h1>회원가입</h1>
<form action="hello.jsp" method="get">
이름 <input type="text" name="irum6" required placeholder="hong"><br> <!-- html5 -->
나이 <input type="text" name="na26" required><br>
<input type="submit" value="가자 서버로">
<input type="reset" value="취소">
</form>
<br><br>
<h1>회원가입</h1>
<form action="hello.jsp" method="get">
이름 <input type="text" name="irum7" required placeholder="hong"><br> <!-- html5 -->
나이 <input type="text" name="na27" required><br>
이메일 <input type="email" name="email7" required placeholder="aa@aa.com" multiple><br>
암호 <input type="password" name="amho7" required><br>
<input type="submit" value="가자 서버로">
<input type="reset" value="취소">
</form>
<!--
회원가입에 전화번호, 생일년월, 생일년월일, 생일년월ㄹ일(2006년이상 가입 안 됨), 생일이
1년 중 몇번째 주? 태어난 시간? 좋아하는 색, 숫자, 성격은 내성적, 외향적의 어디쯤, 내 홈페이지 주소를
추가하여 작성하시오(input 특성을 활용)
-->
<br><br>
<h1>회원가입</h1>
<form action="hello.jsp" method="get">
이름 <input type="text" name="irum8" autofocus required placeholder="hong"><br> <!-- html5 -->
나이 <input type="text" name="na28" required><br>
이메일 <input type="email" name="email8" required placeholder="aa@aa.com" multiple><br>
암호 <input type="password" name="amho8" required><br>
전화번호 <input type="tel" name="tel8"><br>
생일년월 <input type="month" name="mon8"><br> <!-- datatime picker -->
생일년월일 <input type="date" name="date8"><br>
생일년월일(2006년이상 가입 안 됨) <input type="date" name="dater8" min="1900-01-01" max="2005-12-31"><br>
생일은 1년중 몇번째 주? <input type="week" name="week8"><br>
태어난 시간 <input type="time" name="time8"><br>
좋아하는 색 <input type="color" name="color8"><br>
좋아하는 숫자(0-100, 10단위) <input type="number" name="number8" min="0" max="100" step="10"><br>
성격(내성적-외향적)<br>
내성적<input type="range" name="range8" min="1" max="100" step="10">외향적<br>
내 홈페이지 주소 <input type="url" name="url8"><br>
<input type="submit" value="가자 서버로">
<input type="reset" value="취소">
</form>
</body>
</html>


□ image
일반적인 그림이나 아이콘은 프로그램 내부에 있다. 그림의 위치는 폴더에 모아서 놓거나 실행파일과 같은 위치에 있으면 된다. image를 출력하려면
(1) 실행 파일과 같은 위치
- <img src="이미지파일이름">
(2) 실행 파일과 다른 위치
- <img src="경로명/이미지파일이름">
모든 내용은 webapp 아래에 있어야 한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>이미지</title>
</head>
<body>
<img src="kkk.jpg" width="500px" height="300px"> <!-- 실행파일과 그림이 같은 위치 -->
<!-- webapp 아래에서 kkk.jpg를 찾아감 -->
<!--
webapp 아래에 krim 폴더를 하나 만들고 거기에 그림을 넣어보자
그러면 경로명이 요구된다. 왜? .html은 webapp 아래에 있는데
그림은 webapp 아래 krim 폴더 아래에있음
webapp (내 방, .)
ㄴ krim
ㄴ kkk.jpg
-->
<img src="./krim/kkk.jpg" width="500px" height="300px"> <!-- 그림 크기 조절 -->
<!-- webapp가 기준방 즉, 내 방 -->
<img src="./krim/kkk2.jpg" width="500px" height="300px"> <!-- 해당 그림 없음 -->
<img src="./krim/kkk.jpg2" alt="구름그림" width="500px" height="300px">
<!-- 해당 그림없음 그러나 해당 글씨는 출력됨, 검색엔진 크롤링 -->
<h1>소확행의 시간</h1>
<hr>
<p><img src="./krim/kkk.jpg" align="left" width="200" height="100">
<h2>커피 한잔의 여유</h2></p>
<br><br><br>
<h1>소확행의 시간</h1>
<hr>
<p><img src="./krim/kkk.jpg" align="right" border="2" width="200" height="100">
<h2>커피 한잔의 여유</h2></p>
</body>
</html>
□ 테이블
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<!-- table -->
<!-- 순서 : table -> 줄(tr) -> 열(td) -->
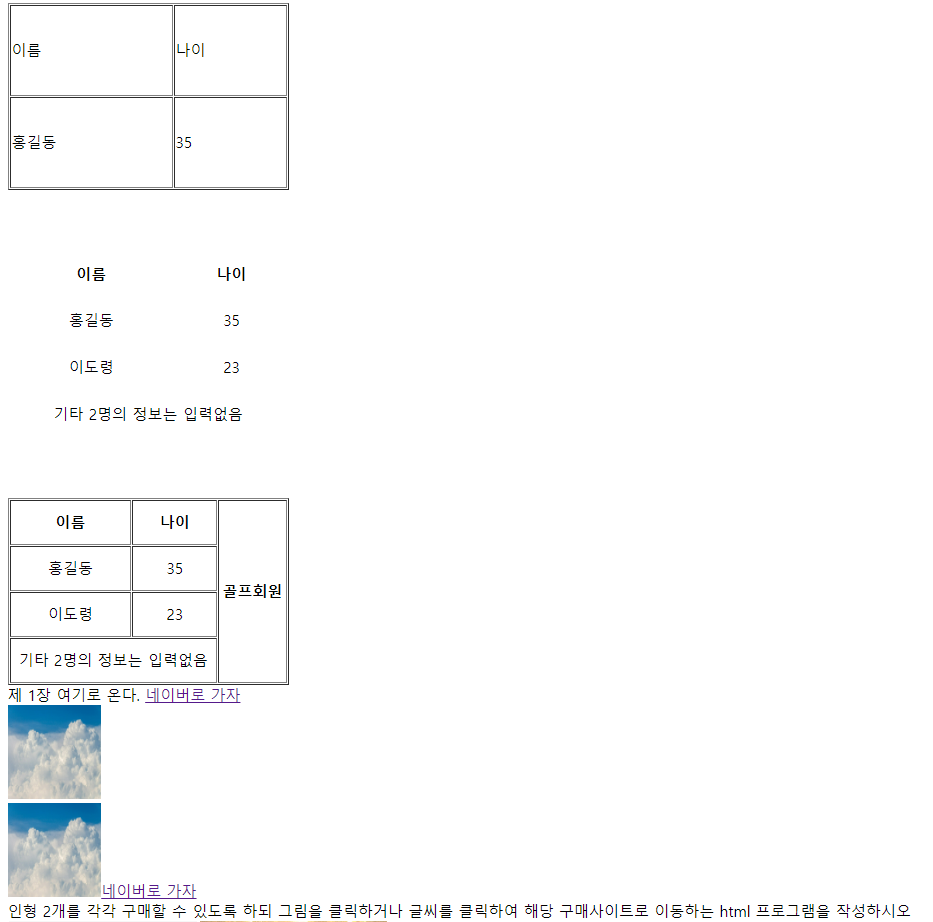
<table border="1" width="300" height="200">
<tr>
<td>이름</td>
<td>나이</td>
</tr>
<tr>
<td>홍길동</td>
<td>35</td>
</tr>
</table>
<!-- 이렇게 하면 대신에 헤더가 구분이 되지 않는다 따라서 <th> 태그를 사용한다. -->
<br><br><br>
<table border="0" width="300" height="200">
<tr>
<th>이름</th>
<th>나이</th>
</tr>
<tr align="center">
<td>홍길동</td>
<td>35</td>
</tr>
<tr align="center">
<td>이도령</td>
<td>23</td>
</tr>
<tr align="center">
<td colspan="2">기타 2명의 정보는 입력없음</td>
<!-- 컬럼 2개를 합친 것 -->
</tr>
</table>
<br><br><br>
<!-- rowspan -->
<table border="1" width="300" height="200">
<tr>
<th>이름</th>
<th>나이</th>
<th rowspan="4">골프회원</th>
</tr>
<tr align="center">
<td>홍길동</td>
<td>35</td>
</tr>
<tr align="center">
<td>이도령</td>
<td>23</td>
</tr>
<tr align="center">
<td colspan="2">기타 2명의 정보는 입력없음</td>
<!-- 컬럼 2개를 합친 것 -->
</tr>
</table>
<!-- 손 아이콘이 나오고 아이콘을 눌러 이동하는 태그
a tag
<a href="url">문장 or 단어</a>
<a href="url"><img 태그></a>
<a href="url">문장 or 단어<img 태그></a>
-->
<!--
block : 자동 줄바꿈 <p>, <h1>,
-->
<a name="kaja">제 1장</a>
여기로 온다.
<a href="https://www.naver.com/">네이버로 가자</a><br>
<a href="https://www.naver.com/"><img src="kkk.jpg" width="100" height="100"></a><br>
<a href="https://www.naver.com/"><img src="kkk.jpg" width="100" height="100">네이버로 가자</a><br>
<!-- 인형 쇼핑몰 만들기 -->
인형 2개를 각각 구매할 수 있도록 하되 그림을 클릭하거나 글씨를 클릭하여 해당 구매사이트로 이동하는 html 프로그램을 작성하시오
<table border="0" width="400" height="200">
<caption align="bottom">여기서 구입하시면 됩니다.</caption>
<tr align="center">
<td><a href="https://www.11st.co.kr/products/5579208234?NaPm=ct=lh4cd19s|ci=b2adb22cdcb73e166bfd5be748d6520c86627cdc|tr=slsl|sn=17703|hk=38d85c0614b0b3a9f9f4cada72ae7b675743d6dd&utm_term=&utm_campaign=%B3%D7%C0%CC%B9%F6pc_%B0%A1%B0%DD%BA%F1%B1%B3%B1%E2%BA%BB&utm_source=%B3%D7%C0%CC%B9%F6_PC_PCS&utm_medium=%B0%A1%B0%DD%BA%F1%B1%B3"><img src="daram.jpg" width="200" height="200"></a></td>
<td><a href="https://smartstore.naver.com/theshoptoy/products/4216929671?n_keyword=&n_rank=2&n_query=%EA%B3%B0%EC%9D%B8%ED%98%95&n_campaign_type=2&n_media=11068&n_campaign=cmp-a001-02-000000002884965&n_ad_group=grp-a001-02-000000033818312&n_ad=nad-a001-02-000000238760625&n_match=3&n_network=search&n_mall_id=ncp_1njf2a_01&n_mall_pid=4216929671&n_ad_group_type=2&n_keyword_id=&n_ad_extension=&NaPm=ct%3Dlh4c5us8%7Cci%3D0ye0003tdyXyzLP6nKWC%7Ctr%3Dpla%7Chk%3D08e082060a82e4b6cc822eb1011778620b235e7b"><img src="gom.jpg" width="200" height="200"></a></td>
</tr>
<tr align="center">
<td><a href="https://www.11st.co.kr/products/5579208234?NaPm=ct=lh4cd19s|ci=b2adb22cdcb73e166bfd5be748d6520c86627cdc|tr=slsl|sn=17703|hk=38d85c0614b0b3a9f9f4cada72ae7b675743d6dd&utm_term=&utm_campaign=%B3%D7%C0%CC%B9%F6pc_%B0%A1%B0%DD%BA%F1%B1%B3%B1%E2%BA%BB&utm_source=%B3%D7%C0%CC%B9%F6_PC_PCS&utm_medium=%B0%A1%B0%DD%BA%F1%B1%B3">다람쥐인형구입</a></td>
<td><a href="https://smartstore.naver.com/theshoptoy/products/4216929671?n_keyword=&n_rank=2&n_query=%EA%B3%B0%EC%9D%B8%ED%98%95&n_campaign_type=2&n_media=11068&n_campaign=cmp-a001-02-000000002884965&n_ad_group=grp-a001-02-000000033818312&n_ad=nad-a001-02-000000238760625&n_match=3&n_network=search&n_mall_id=ncp_1njf2a_01&n_mall_pid=4216929671&n_ad_group_type=2&n_keyword_id=&n_ad_extension=&NaPm=ct%3Dlh4c5us8%7Cci%3D0ye0003tdyXyzLP6nKWC%7Ctr%3Dpla%7Chk%3D08e082060a82e4b6cc822eb1011778620b235e7b">곰인형구입</a></td>
</tr>
</table>
<!-- float:left를 이용한 방법 -->
<div style="float:left;"> <!-- height를 써주는 것 권장 -->
<a href="https://www.naver.com">
<img src="daram.jpg" width="200" height="100"></a>
<a href="https://www.naver.com" align="center"><h2>다람쥐인형구입</h2></a>
</div>
<div style="float:left;">
<a href="https://www.naver.com">
<img src="gom.jpg" width="200" height="100"></a>
<a href="https://www.naver.com" align="center"><h2>곰인형구입</h2></a>
</div>
<br clear="both">
<!--
left, right도 됨, 이것 안 하면 br 태그를 많이 써야 한다.
이걸 하지 않으면 그 다음 내용이 둘러싸는 형태가 되고 이걸 사용하면 줄 변경되는 효과가 생긴다.
-->
<br><br><br>
<div style="float:left;"> <!-- height를 써주는 것 권장 -->
<a href="https://www.naver.com">
<img src="daram.jpg" width="200" height="100"></a>
<a href="https://www.naver.com" align="center"><h2>다람쥐인형구입</h2></a>
</div>
<div style="float:right;">
<a href="https://www.naver.com">
<img src="gom.jpg" width="200" height="100"></a>
<a href="https://www.naver.com" align="center"><h2>곰인형구입</h2></a>
</div>
<br><br><br><br><br><br><br><br><br><br>
<a href="#"><h2>곰인형 구입</h2></a> <!-- 다른 url x, 자기페이지 + 맨위로 -->
<a href="#kaja"><h2>제 1장으로 가자</h2></a>
<a href="tag1.html"><h2>곰인형 구입</h2></a>
<!-- table > float left > flex -->
<!--
border, padding(글씨와 경계선과의 간격), margin(칸끼리의 간격)
속성명:값;
padding:20px; 상 우 하 좌 (시계방향)
padding:20px 30px; 상하 20 좌우 30
padding:20px 30px 50px 70px; 기본 형태
padding:20px 30px 50px; 상 우 하 좌=우
-->
</body>
</html>
728x90
반응형
'IT&코딩 > 국비지원' 카테고리의 다른 글
| SQL - 6 (View & Sequence & Index) (0) | 2023.05.09 |
|---|---|
| SQL - 5 (서브쿼리, 제약조건) (0) | 2023.05.07 |
| HTML - 1 (웹이론) (0) | 2023.05.03 |
| SQL - 4 (JOIN) (0) | 2023.04.18 |
| 네트워크 - 3 (0) | 2023.04.14 |



