728x90
반응형
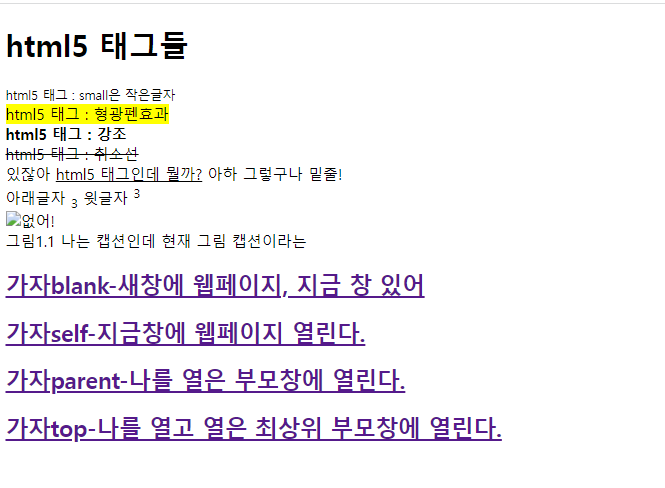
□ HTML5 태그들
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<!--
HTML5로 작성하며 IE, chrome 등 표준을 따르는 웹 브라우저에서 연주될 수 있게 함
단, chrome 정책상 autoplay는 약간의 작업을 요함
-->
<audio controls="controls" preload autoplay loop>
<!-- 미리 오디오를 로드, 자동연주, 반복재생, 화면에 오디오 출력 -->
<source src="./music/b.mp3" type="audio/mp3"/>
<!-- <source src="./music/b.ogg" type="audio/ogg"/> 이것도 가능 -->
</audio>
</body>
</html>

□ radio 태그
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<form action="hello1.jsp" method="get">
구매하고 싶은 물품은 <br> <!-- radio : 하나만 선택가능, 이름이 같아야 구분은 value로-->
<input type="radio" name="kolava" value="shirts">셔츠<br>
<input type="radio" name="kolava" value="goodoo">구두<br>
<input type="radio" name="kolava" value="gabang" checked>가방<br>
<br><br>
<!-- type="text" : 한줄 textarea : 여러줄, 여러칸 -->
구매의견 <br>
<textarea rows="10" cols="50" onFocus="this.select()">꼭 작성해 주십시오</textarea>
<!-- html에서 javascript 문법을 사용하기 -> on이벤트이름 = 객체.메소드() -->
<br><br>
<!--
구매의견(꼭 작성해 주십시오) <br>
<textarea rows="10" cols="50"></textarea>
이 경우네는 textarea 밖에 꼭 작성해달라는 문구가 출력
-->
<!-- 콤보박스 = 텍스트박스 + 리스트박스 -->
<br><br>
출발공항 선택<br>
<select name="select1">
<option value="공항선택" selected>공항을 선택해주세요
<option value="케네디공항">케네디공항
<option value="인천공항">인천공항
<option value="도쿄공항">도쿄공항
</select>
<!--
리스트박스
select-option 태그로 작성, name도 만들고 구분은 value로 함
size, multiple 등이 추가됨
-->
<br><br>
여러개 선택해<br>
<select name="suntaek1" size="3" multiple>
<option>아래에서 원하는 것을 선택해주세요.</option>
<option value="travle" >여행</option>
<option value="woondong" selected>운동</option>
<option value="naksi">낚시</option>
<option value="deunsan">등산</option>
<option value="dangkoo" >당구</option>
</select><br>
<input type="submit" value="가자서버로">
<input type="reset" value="취소">
</form>
</body>
</html>

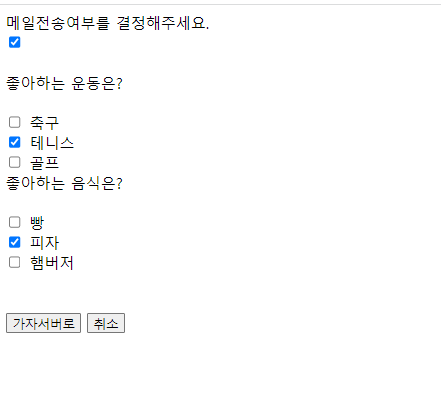
□ 체크박스
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<!--
checkbox는 선택을 여러개, default 선택은 checked
-->
<form action="hello.jsp" method="get">
메일전송여부를 결정해주세요.<br>
<input type="checkbox" name="mailhow" checked>
<br><br>
좋아하는 운동은?<br><br>
<input type="checkbox" name="woondong" value="soccer"> 축구<br>
<input type="checkbox" name="woondong" value="tennis" checked> 테니스<br>
<input type="checkbox" name="woondong" value="golf"> 골프<br>
좋아하는 음식은?<br><br>
<input type="checkbox" name="food" value="bread"> 빵<br>
<input type="checkbox" name="food" value="pizza" checked> 피자<br>
<input type="checkbox" name="food" value="hamb"> 햄버저<br>
<!-- 이름은 같고 value로 구분 -->
<br><br>
<input type="submit" value="가자서버로">
<input type="reset" value="취소">
</form>
</body>
</html>

□ hidden 태그
임의의 값을 계속 웹 페이지마다 넘겨줄 필요가 있는 경우 발생.
이 경우 웹페이지마다 id, pw를 계속 넘겨주면서 통과시키면 됨.
이때 사용하는 것이 type="hidden"
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body bgcolor="yellow" text="blue">
<form action="hello.jsp" method="get">
이름 <input type="text" name="irum"><br>
전화번호 <input type="text" name="tel"><br>
<input type="hidden" name="hdata" value="love"><br>
<input type="submit" value="가자 서버로">
</form>
</body>
</html>
□ structure
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<!--
html 작성시
(1) <table>
<tr><td>
(2) <div>
<ul>
<li>
(3) html5, semantic web ==> 의미있는 웹
AI lab, network lab, compiler lab, db lab
성적 ==> 학점 소스 => 101110011
public void kaja()
token > 어휘분석 > 의무분석 > 코드 제너레이션 > 코드 최적화 > 011100110
(3-1) <div id=footer> 여기는 주소를 적음
<footer>
(3-2) <header> 헤더
<nav> navigation 메뉴
<section>콘텐츠
<article> 기사
<aside>광고비디오
<footer>주소, 전화번호
==> 웹 접근성이 좋다 (짐작할 수 있는 이름)
검색엔진에 최적화 (SEO : Search Engine Optimization)
-->
<!--
위치로 구분했을 때
상 > header
좌 > nav
우 > aside
중앙 > section
하 > footer
-->
<header>
<h1>쇼핑몰 사진, 로고, 타이틀</h1>
</header>
<nav>
<ul>
<li><a href="#">구두</a>
<li><a href="#">가방</a>
</ul>
</nav>
<section>
<article>
<h1>구두제품 목록</h1> <!-- 여기도 의무적으로 <h1>을 쓴다 -->
<div>구두의 역사</div>
<div>구두가 만들어지는 과정</div>
</article>
<article>
<h1>가방제품 목록</h1>
<div>가방의 역사</div>
<div>가방이 만들어지기까지</div>
</article>
</section>
<aside> <!-- 배너광고, 동영상 -->
<pre>우리는 제품에 최선을 다합니다.</pre>
</aside>
<footer> <!-- 주소, 저작권 등 -->
종로3가 구두본점
<address>종로 3가 단성사 옆골목 123번지</address>
(C) copyright 저작권은 나에게 있음.
</footer>
</body>
</html>
□ 오디오
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<!--
HTML5로 작성하며 IE, chrome 등 표준을 따르는 웹 브라우저에서 연주될 수 있게 함
단, chrome 정책상 autoplay는 약간의 작업을 요함
-->
<audio controls="controls" preload autoplay loop>
<!-- 미리 오디오를 로드, 자동연주, 반복재생, 화면에 오디오 출력 -->
<source src="./music/b.mp3" type="audio/mp3"/>
<!-- <source src="./music/b.ogg" type="audio/ogg"/> 이것도 가능 -->
</audio>
</body>
</html>
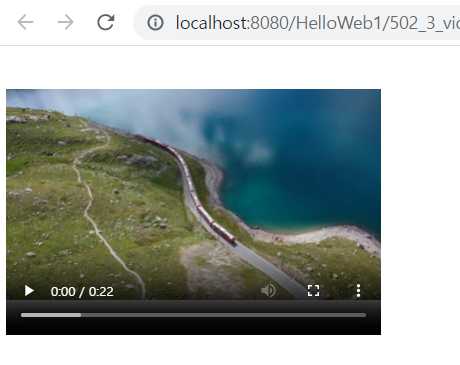
□ 비디오
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<!--
특별한 경우를 제외하고는 생략 or 써도 무관한 것이 web 즉, 코딩상에서 flexible
-->
<!-- controls autoplay loop -->
<video width="400" height="300" controls autoplay>
<source src="train.mp4" type="video/mp4">
<!-- <source src="./video/b.mp4" type="video/mp4"> -->
</video>
<!-- </body> 이 부분이 없어도 답은 나온다. -->
</html>

728x90
반응형
'IT&코딩 > 국비지원' 카테고리의 다른 글
| CSS - 2 (0) | 2023.05.12 |
|---|---|
| CSS - 1 (0) | 2023.05.11 |
| SQL - 6 (View & Sequence & Index) (0) | 2023.05.09 |
| SQL - 5 (서브쿼리, 제약조건) (0) | 2023.05.07 |
| HTML - 2 (0) | 2023.05.03 |



