728x90
반응형
■ CSS 이론
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<!--
css : cascading style sheet
css 3
MVC 모델(Model View Controller)
ㄴ html css javascript
css 주석 : /* */ (ctrl + shift + /)
[사용법]
1) <style></style> 직접 코딩해서 쓰는 방식
2) html에서는 style= html에서 코딩하는 방식
3) 외부에 만들어놓고 호출해서 사용 (MVC 모델)
<link rel="stylesheet" .......href="aa.css">
relation
(cf) 자바스크립트에서 외부에 만들어놓고 갖다쓰는 것
<script> http:주소............</script>
<script> url주소 </script>
[css 코딩법]
selector(선택자) {속성:값; 속성:값;}
예) h1{color:pink;}
-->
</body>
</html>
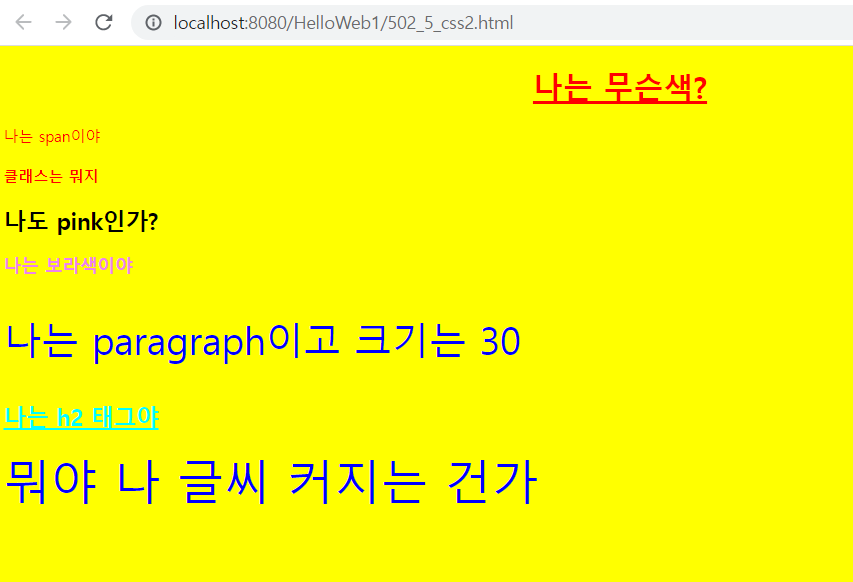
□ 예제 1
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style>
body{background-color:#ffff00;} /* rgb 빛의 삼원색에서 yellow */
h1{
color:red;
text-align:center;
text-decoration:underline;
} /* html공간에 놓고 ctrl + shift + / 누르면 지금 주석모양이 생기고 */
/* overline(윗줄), line-through(취소선) */
p{
color:blue;
font-size:30pt; /* point (dpi) */
}
.redred{
color:red;
}
#mymy{
color:cyan;text-decoration:underline;
}
.aa{
color:blue;
font-size:50px;
}
#aa{
color:blue;
font-size:50px;
}
</style>
</head>
<body>
<!-- html공간에 놓고 ctrl + shift + / 누르면 지금 주석모양이 나오고 -->
<h1>나는 무슨색?</h1> <!-- 가운데 정렬-->
<span class="redred">나는 span이야</span><br>
<h4 class="redred">클래스는 뭐지</h4>
<h2>나도 pink인가?</h2>
<h3 style="color:violet;">나는 보라색이야</h3> <!-- html에 직접 디자인한 css -->
<p> 나는 paragraph이고 크기는 30 </p>
<h2 id="mymy">나는 h2 태그야</h2>
<div id="aa">뭐야 나 글씨 커지는 건가</div> <!-- class랑 id 차이가 없는 것을 확인. 하지만 가능한 class를 권장 -->
<!-- save UTF-8 -->
</body>
</html>

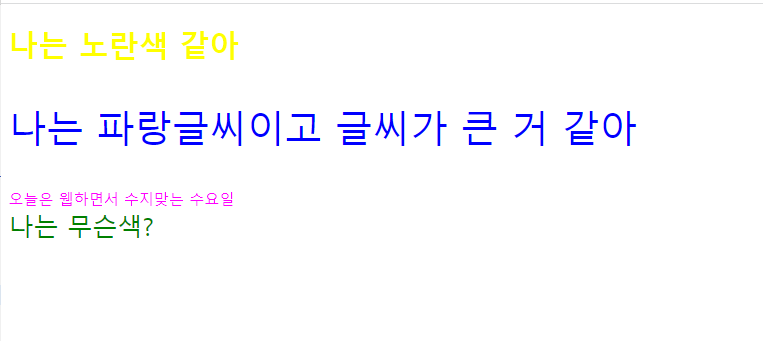
□ 예제2 (cssLink)
css 파일은 다음과 같다.
@charset "EUC-KR";
/* css만 입력 */
h1{color:yellow;}
p{color:blue; font-size:30pt;}
.redred{color:magenta;}
#myid{color:green; font-size:20pt;}
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<!-- -------------------------------- -->
<link rel="stylesheet" href="jeoki.css"><!-- jeoki.css 파일을 import -->
<!-- -------------------------------- -->
</head>
<body>
<!--
css(aa.css)를 외부에 만들어놓고 갖다가 쓴다.
link 태그를 사용
-->
<!--
여러가지 color 표현방식
#ffff00 (R255 g255 b00) ==> yellow ==> rgb(255, 255, 0)
#ff8040 (R255 g약간진한녹색 b00아주연한파랑) ==> yellow ==> rgb(255, 255, 0)
-->
<!--
webapp - 마우스우클릭 - new - (file) - css - jeoki.css
-->
<h1>나는 노란색 같아</h1>
<p>나는 파랑글씨이고 글씨가 큰 거 같아</p>
<div class="redred">오늘은 웹하면서 수지맞는 수요일</div>
<div id="myid">나는 무슨색?</div>
<!--
(참고) import 할 때 library, framework의 혼동문제
jQuery : javascript를 재편성하여 줄여서 작성한 것 (자체적으로 javascript framework)
==> framework : 주도권이 어디에 있느냐, 즉, 프로그램 작성시 해당 내용에
맞추어서 해야 한다면 framework, 선택이 가능하면 library
library : jQuery (선택할 수 있기 때문에), beautiful soup
framework : spring, django, android, vue.js
-->
</body>
</html>

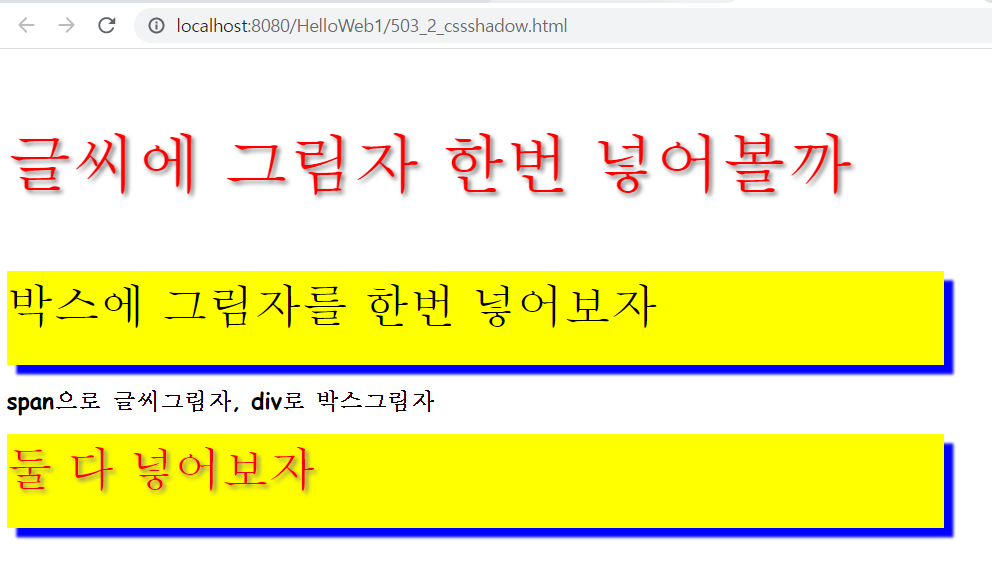
□ css_shadow (그림자) 1
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style>
*{font-family:"Comic Sans MS", 바탕체} /* 글꼴의 집합, Comic Sans MS가 없으면 바탕체로 넘어간다. */
.krimja1{
color:#FF0000;
text-shadow:3px 3px 5px #777777;
/* 글자 그림자 x쪽 y쪽 blur(번짐) 그림자색 */
}
p{
font-size:돋움, 바탕;
font-size:70px;
}
div{
font-size:50px;
width:1000px;
height:100px;
background-color:#FFFF00;
box-shadow:10px 10px 3px #0000FF;
/* 글자 그림자 x쪽 y쪽 blur(번짐) 그림자색 */
}
</style>
</head>
<body>
<p><span class="krimja1">글씨에 그림자 한번 넣어볼까</span></p>
<!-- 박스에 그림자를 넣으려면 div태그 사용하면 되겠구나-->
<div>박스에 그림자를 한번 넣어보자</div>
<!-- 이번에는 글씨와 박스 둘다 그림자 넣어보자 -->
<h2>span으로 글씨그림자, div로 박스그림자</h2>
<div><span class="krimja1">둘 다 넣어보자</span></div>
</body>
</html>

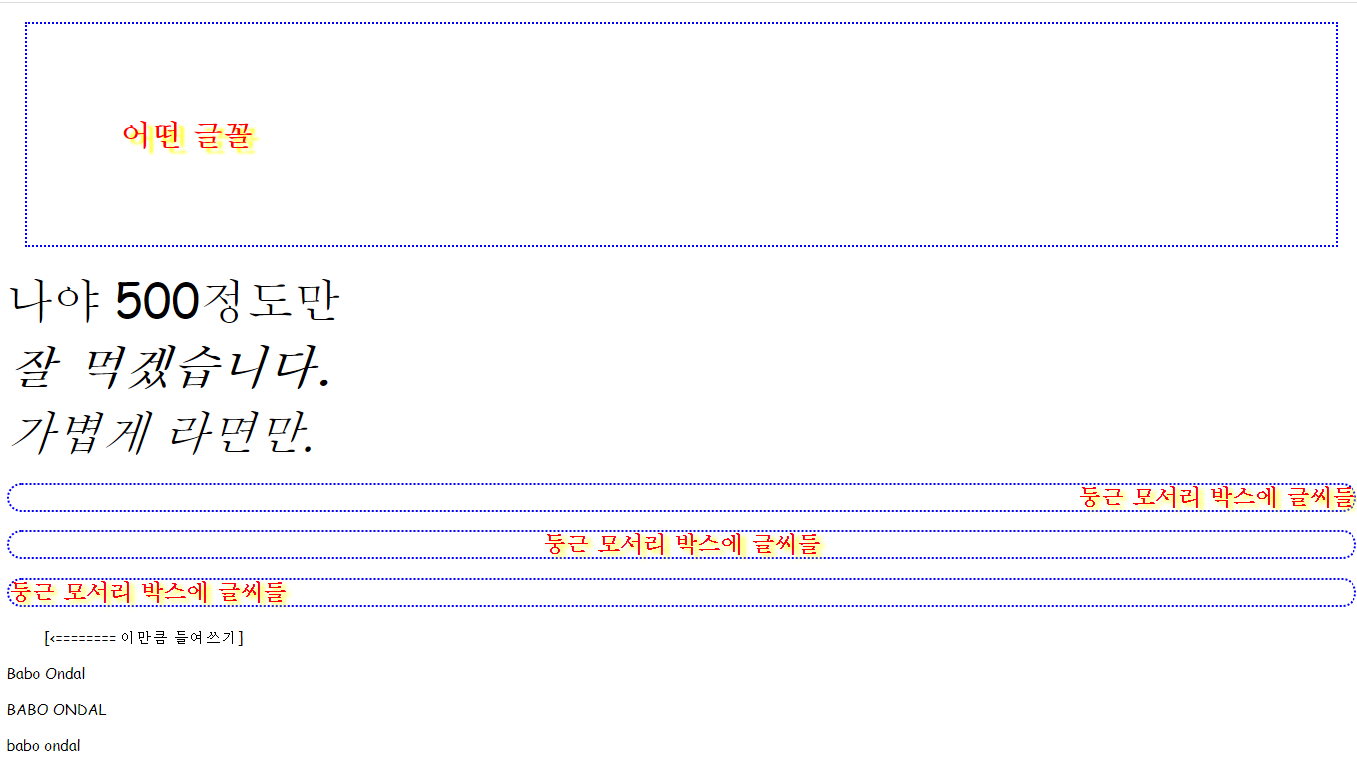
□ css_shadow (그림자) 2
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
*{font-family:"Comic Sans MS", 바탕체}
h1{
color:red;
font-family:Serif, 돋움, 바탕, Sans-serif;
border:3px dotted blue; /* 경계선두께 경계선디자인 경계선색 */
/* dotted(점선)
dashed(긴점선)
double(이중실선)
groove(파임, 테두리가 음각형태)
ridge(불록하게, 테두리가 양각형태)
inset(전체가 안으로 쑥 들어간 것처럼, 박스의 경우 위쪽 부분이 어둡게)
outset(전체가 바깥으로 돌출된 것처럼, 박스의 경우 아래쪽 부분이 어둡게)
solid(실선)
*/
margin:20px;
padding:100px; /* 상 우 하 좌 간격 */
text-shadow:7px 5px 3px #FFFF00;
}
h2{
color:red;
font-family:Serif, 돋움, 바탕, Sans-serif;
border:3px dotted blue; /* 경계선두께 경계선디자인 경계선색 */
border-radius:20px;
text-shadow:5px 3px 5px #FFFF00;
}
div{
}
</style>
</head>
<body>
<h1>어떤 글꼴</h1>
<!--
html 문장에 css를 넣어서
font-weight:글씨 굵기
(normal : 400 / bold : 700 / 가중치 : border(800), lighter(600)
-->
<div style="font-weight:500;font-size:50px;">
나야 500정도만
<div style="font-weight:bolder; font-style:italic">잘 먹겠습니다.</div>
<div style="font-weight:lighter; font-style:italic">가볍게 라면만.</div>
</div>
<h2 style="text-align:right;">둥근 모서리 박스에 글씨들</h2>
<h2 style="text-align:center;">둥근 모서리 박스에 글씨들</h2>
<h2 style="text-align:left;">둥근 모서리 박스에 글씨들</h2>
<p style="text-indent:30pt;">[<======== 이만큼 들여쓰기]</p>
<p style="text-transform:capitalize">babo ondal</p><!-- 첫글자만 대문자 -->
<p style="text-transform:uppercase">babo ondal</p><!-- 모두 대문자 -->
<p style="text-transform:lowercase">baBo oNdal</p><!-- 모두 소문자 -->
</body>
</html>

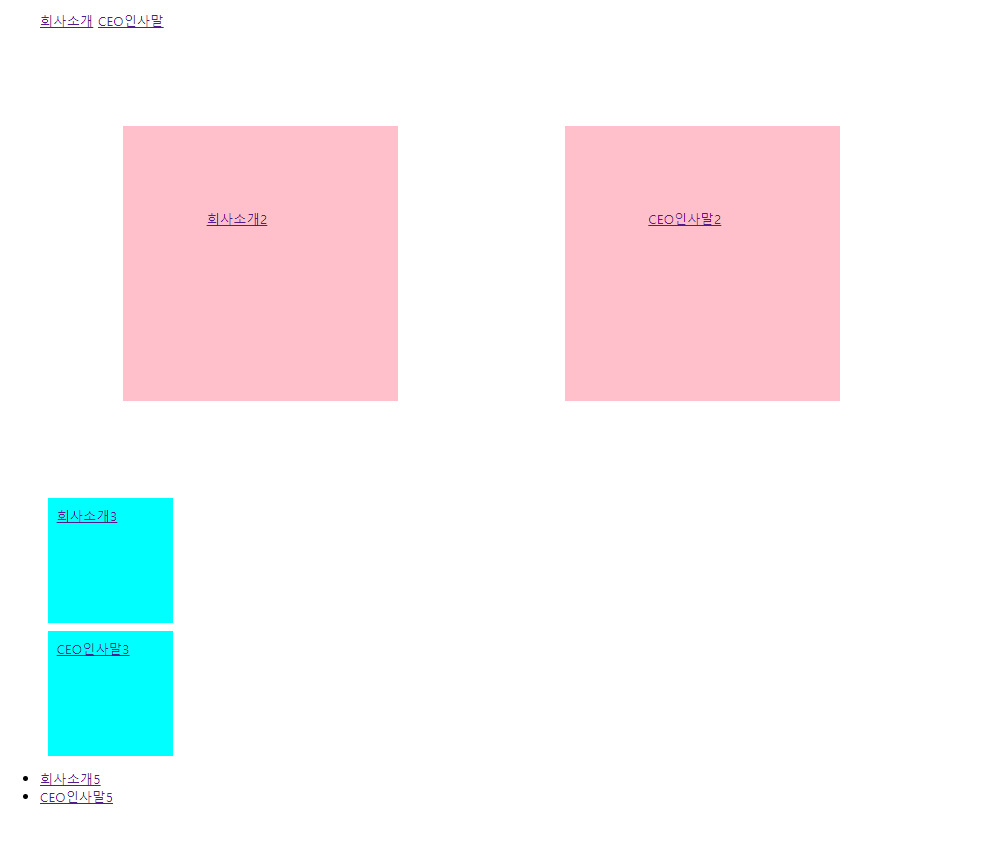
□ 블락 앤 인라인 (block & inline)
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style>
.disstyle1 ul li{display:inline;}
/* (가로배치, width & height 사용불가, margin & padding 사용가능하지만 좌우간격만 가능) */
.disstyle2 ul li{
display:inline-block;
padding:100px;
margin:100px;
width:130px;
height:130px;
background-color:pink;
}
/* (inline처럼 배치, width & height 가능, margin & padding 상하좌우 가능) */
.disstyle3 ul li{
display:block;
padding:10px;
margin:10px;
width:130px;
height:130px;
background-color:cyan;
}
/* (block 배치, width & height 가능, margin & padding 상하좌우 가능) */
</style>
</head>
<body>
<!--
배치의 3가지
block : div p
inline : span, a
inline-block :
-->
<div class="disstyle1"> <!-- 기본 세로배치인데 class 때문에 -->
<ul>
<li><a href="#">회사소개</a>
<li><a href="#">CEO인사말</a>
</ul>
</div>
<div class="disstyle2"> <!-- 기본 세로배치인데 class 때문에 -->
<ul>
<li><a href="#">회사소개2</a>
<li><a href="#">CEO인사말2</a>
</ul>
</div>
<div class="disstyle3">
<ul>
<li><a href="#">회사소개3</a>
<li><a href="#">CEO인사말3</a>
</ul>
</div>
<div style="display:none;">
<ul>
<li><a href="#">회사소개4</a>
<li><a href="#">CEO인사말4</a>
</ul>
</div>
<!--
미리 만들어 놓고 화면에만 안 보이게 하는 것
물건 구입시 배송을 원하십니까? yes
화면에 없던 배송처 주소를 입력해주세요 하면서 입력란이 뜨는 경우
-->
<div style="display:block;">
<ul>
<li><a href="#">회사소개5</a>
<li><a href="#">CEO인사말5</a>
</ul>
</div>
</body>
</html>

■ css 포지션
어느 도형이나 그림의 위치를 표현하는 방법은 4가지가 있다.
1. static : defalut, 이건 안 써도 됨, 좌->우 상->하
2. absolute : 기준점(0,0)
3. relative : 상대적
4. fixed : 스크롤을 해도 일정 위치에 고정
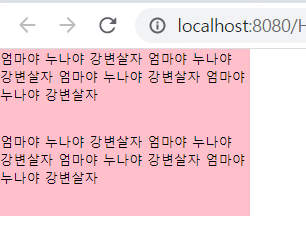
□ position - static
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style>
*{margin:0;padding:0;}
#aaa, #bbb{
width:300px;
height:100px;
background-color:pink;
}
#aaa{position:static;} /* 기본형태 맨위쪽, 맨왼쪽에 들어감
top, left, bottom, right 등을 기록했어도 의미가 없다.*/
#bbb{position:static;}
</style>
</head>
<body>
<div id="aaa">
엄마야 누나야 강변살자
엄마야 누나야 강변살자
엄마야 누나야 강변살자
엄마야 누나야 강변살자
</div>
<div id="bbb">
엄마야 누나야 강변살자
엄마야 누나야 강변살자
엄마야 누나야 강변살자
엄마야 누나야 강변살자
</div>
</body>
</html>

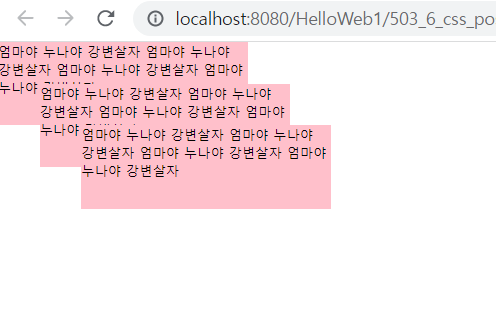
□ position - absolute
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style>
*{margin:0;padding:0;}
#aaa, #bbb, #ccc{
width:300px;
height:100px;
background-color:pink;
}
#aaa{position:static;} /* 기본형태 맨위쪽, 맨왼쪽에 들어감
top, left, bottom, right 등을 기록했어도 의미가 없다.*/
#bbb{position:absolute; top:50px; left:50px}
/* absolute : (0, 0) or (상위 요소로부터의 절대거리) */
#ccc{position:absolute; top:100px; left:100px}
</style>
</head>
<body>
<div id="aaa">
엄마야 누나야 강변살자
엄마야 누나야 강변살자
엄마야 누나야 강변살자
엄마야 누나야 강변살자
</div>
<div id="bbb">
엄마야 누나야 강변살자
엄마야 누나야 강변살자
엄마야 누나야 강변살자
엄마야 누나야 강변살자
</div>
<div id="ccc">
엄마야 누나야 강변살자
엄마야 누나야 강변살자
엄마야 누나야 강변살자
엄마야 누나야 강변살자
</div>
</body>
</html>

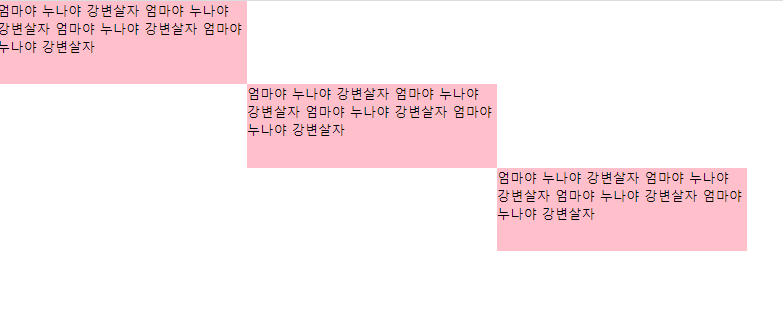
□ position - relative
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style>
*{margin:0;padding:0;}
#aaa, #bbb, #ccc{
width:300px;
height:100px;
background-color:pink;
}
#aaa{position:static;} /* 기본형태 맨위쪽, 맨왼쪽에 들어감
top, left, bottom, right 등을 기록했어도 의미가 없다.*/
#bbb{position:relative; top:0px; left:300px;}
/* relative : 상위요소로부터 상대적거리, 원래 있어야 할 자리부터 거리를 계산하여 유지한다. */
#ccc{position:relative; top:0px; left:600px}
</style>
</head>
<body>
<div id="aaa">
엄마야 누나야 강변살자
엄마야 누나야 강변살자
엄마야 누나야 강변살자
엄마야 누나야 강변살자
</div>
<div id="bbb">
엄마야 누나야 강변살자
엄마야 누나야 강변살자
엄마야 누나야 강변살자
엄마야 누나야 강변살자
</div>
<div id="ccc">
엄마야 누나야 강변살자
엄마야 누나야 강변살자
엄마야 누나야 강변살자
엄마야 누나야 강변살자
</div>
</body>
</html>

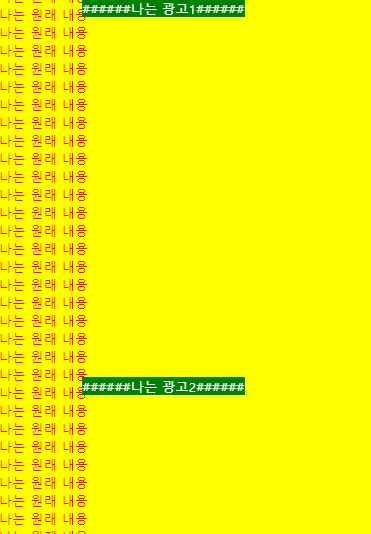
□ position - fixed
'나는 광고'라는 문구는 페이지 스크롤을 내려도 계속 고정된 것처럼 보인다.
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style>
*{margin:0;padding:0;}
.kwangko{
position:fixed;
color:#FFFFFF;
left:100px;
background-color:green;
}
.naeyong{
color:#FF0000;
background-color:yellow;
}
</style>
</head>
<body>
<div class="kwangko">######나는 광고1######</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="kwangko">######나는 광고2######</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
<div class="naeyong">나는 원래 내용</div>
</body>
</html>

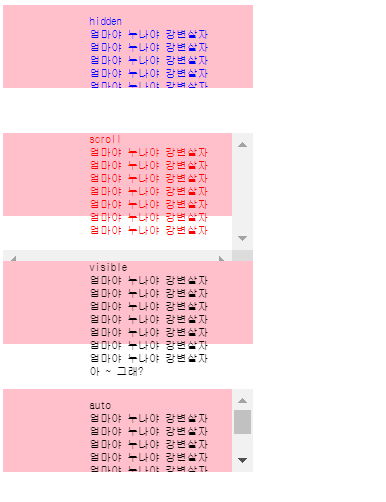
□ overflow
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
#aa, #bb, #cc, #dd{
width:300px;
height:100px;
background-color:pink;
}
#aa{
color:blue;
overflow:hidden; /* underflow */
/* hidden : 글자가 overflow가 나면 보여주지마. */
}
#bb > pre{
color:red;
overflow:scroll;
/* scroll : 글자가 overflow가 나면 scroll이 나온다. */
}
#cc{
overflow:visible;
/* visible : 글자가 overflow가 나면 그래도 보여준다. */
}
#dd{
overflow:auto;
/* visible : 글자가 overflow가 나면 auto 처리. */
}
</style>
</head>
<body>
<!--
javascript를 줄여서 만든 것 : jQuery (John Resig) < dojo
Eric Meyer - reset.css
https://meyerweb.com/eric/tools/css/reset/index.html
@import "reset.css"
.kaja()
-->
<!--
*{margin:0; padding:0;}
FF, safari 등 모두 같은 화면이 나오게 하겠다.
-->
<div id="aa">
<pre>
hidden
엄마야 누나야 강변살자
엄마야 누나야 강변살자
엄마야 누나야 강변살자
엄마야 누나야 강변살자
엄마야 누나야 강변살자
아 ----------------------------------------------------------다 보여줘
엄마야 누나야 강변살자
엄마야 누나야 강변살자
</pre>
</div>
<p> </p> <!-- 줄바꿈 -->
<div id="bb">
<pre>
scroll
엄마야 누나야 강변살자
엄마야 누나야 강변살자
엄마야 누나야 강변살자
엄마야 누나야 강변살자
엄마야 누나야 강변살자
엄마야 누나야 강변살자
엄마야 누나야 강변살자
</pre>
</div>
<p> </p> <!-- 줄바꿈 -->
<div id="cc">
<pre>
visible
엄마야 누나야 강변살자
엄마야 누나야 강변살자
엄마야 누나야 강변살자
엄마야 누나야 강변살자
엄마야 누나야 강변살자
엄마야 누나야 강변살자
엄마야 누나야 강변살자
아 ~ 그래?
</pre>
</div>
<p> </p> <!-- 줄바꿈 -->
<div id="dd">
<pre>
auto
엄마야 누나야 강변살자
엄마야 누나야 강변살자
엄마야 누나야 강변살자
엄마야 누나야 강변살자
엄마야 누나야 강변살자
엄마야 누나야 강변살자
엄마야 누나야 강변살자
</pre>
</div>
</body>
</html>

□ 배경화면 (background) 1
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body style="background-image:url('kkk.jpg')">
가장 기본적인 배경화면 넣는 기법
</body>
</html>
□ 배경화면 (background-full) 2
화면의 크기가 변해도 그에 맞게 배경이 조정된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style>
/*
웹프로그램 :
반응형웹(responsive) : display:flex
정적인웹(static)
*/
html, body{
height:100%;
margin:0;
padding:0;
}
#aa{
background-size:cover;
/* 배경크기 참조하여 이미지를 확대 or 축소, auto는 크기 그대로
contain은 배경크기 참조하되 가로세율 비율 맞추어 */
background-image:url("./krim/kkk.jpg");
background-position:center; /* resize시 그림 가운데가 보이게 */
min-height:100%; /* not 100px */
border:0;
padding:0;
}
</style>
</head>
<body>
<div id="aa"></div> <!-- 여기다가 배경그림을 넣을 예정 -->
</body>
</html>
728x90
반응형
'IT&코딩 > 국비지원' 카테고리의 다른 글
| 자바스크립트 - 1 (0) | 2023.05.16 |
|---|---|
| CSS - 2 (0) | 2023.05.12 |
| HTML - 3 (0) | 2023.05.11 |
| SQL - 6 (View & Sequence & Index) (0) | 2023.05.09 |
| SQL - 5 (서브쿼리, 제약조건) (0) | 2023.05.07 |



