728x90
반응형
■ 설명, 사용방법
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<pre>
<h2>
jQuery
ㄴ John Resig
ㄴ client side, javascript framework (전체적으로 api)
document.getElementById("aa") ======> $("#aa")
1) 인터넷이 항상 연결되어 있다고 가정(cdn)
http:// 만들어 놓은 것을 import
<script src="http://.js"></script>
2) 다운 받아서 import
<script src=".js"></script>
prototype.js
.
.
scriptaculous.js(script.aculo.us)
dojo.js
jQuery.js
.
.
vue.js
### jQuery download하기
JQuery.com으로 가서
다운로드는
상단 [download] 클릭
- download compressed..로 가서 -마우스우클릭- "다른이름으로 링크저장"(uncompressed도 역시 받는다.)
(그러면 .. -min.js .js 등으로 다운됨)
예) 3.6.0-min.js 3.6.0.js
다운받은 후
.js - 마우스우클릭 - 연결할 프로그램 - wordpad 등으로 내용을 확인만 한다.
### js 폴더 만들도 .js 넣는법
webapp - 마우스우클릭 - js 폴더 작성
js폴더에 .js 파일을 복사 붙이기
</h2>
</pre>
</body>
</html>
■ 사용
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title></title>
<script src="js/jquery-3.7.0.min.js"></script>
</head>
<body>
<script>
// javascript
/* window.onload = function(){
alert("나는 공주")
}
window.onload = function(){
alert("나는 평강공주")
} */
// alert("나는 평강공주")만 나옴.
// window.onload = <body onload = >
// jQuery
// $(document).ready(function(){}) 이렇게 시작 ==> (document).ready를 지우고
// $(function(){
// }); 이렇게 더 줄일 수 있다.
$(function(){ // window.onload = function(){} 대체
alert("바보")
});
$(function(){ // window.onload = function(){} 대체
alert("온달")
});
$(function(){ // window.onload = function(){} 대체
alert("의 러브라인은 평강공주다.")
});
</script>
</body>
</html>
이렇게 하면 3개의 alert가 전부 나온다.
□ 클릭_토글
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script src="js/jquery-3.7.0.min.js"></script>
</head>
<body>
<h1>수를 클릭으로 곱하지 말입니다</h1>
<h2>앞수클릭</h2>
<h3 id="ap">15</h3>
<h2>뒤수클릭</h2>
<h3 id="dui">10</h3>
<h2>답클릭</h2>
<h3 id="dap">0</h3>
<script>
// window.onload =
$(function(){ // $(document).ready
var ap1, dui1 // 전역변수 선언 // 자바스크립트 변수형식 그대로 사용
// document.getElementById....click() 안에 function(){}
$("#ap").click(function(){ // onclick 이벤트
ap1 = $(this).text() // 15을 꺼내서 var ap1이라는 변수에 넣음 // getText()
// var ap1 = document.getElementById(ap).innerHTML // get
})
$("#dui").click(function(){
dui1 = $(this).text()
})
$("#dap").click(function(){
var dap = ap1 * dui1 // dap 즉, 0등을 누르면 ap1 변수밗 * dui1 변수값 ==> dap에 넣음
// setText()
// document.getElemenetById(dap).innerHTML = dap // 해당 범위에다 dap을 넣어주는 것
// 값을 처리하는 innerText는 innerHTML로 표현하지만
// jQuery에서는 text(빈괄호), text(값)
// text(빈괄호) : getText()
// text(값) : setText()
// (참고) .html() // getHTML 즉, get-innerHTML
// .html(값) // setHTML 즉, set-innerHTM
// .val() // input 태그, textarea 태그 등의 value // getValue()
// .val(값) // setValue()
// .text() // button 태그 // getText() // get-innerText()
// .text(값) // // setText() // set-innerText()
$(this).text(dap); //setText(150)
});
});
</script>
</body>
</html>
□ 클릭_토글 2
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script src="js/jquery-3.7.0.min.js"></script>
</head>
<body>
<script>
$(function(){
$("h1").click(function(aa){
// $("img").toggle(3000); // duration : ms 사용하거나 fast. slow 사용
$("img").toggle("fast");
// $("img").toggle("slow");
});
})
</script>
<h1>안녕~</h1>
<h2>나도 안녕~</h2>
<img src="imgs/apple.jpg"><br>
</body>
</html>
□ jQuery와 css
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="js/jquery-3.7.0.min.js"></script>
<script>
$(function(){ // http://jquery.com
$('*').css('color', 'red') // 모든 태그
$('h1').css('color', 'orange') // h1 태그 모두
$('h1#hana').css('color', 'pink') // h1 태그중 hana 아이디만
$('h3').css('color', 'magenta') // "태그명"
$('#saek').css('color', 'green') // "아이디명"
$('.kongjoo').css('color', 'red') // "클래스명"
$('div.aa').css('color', 'blue')
// div 태그중 해당 클래스명
});
</script>
</head>
<body>
<h1 id="hana">나 오렌지</h1>
<h1>두개</h1>
<h3>나도</h3>
<h2 id="saek">색 넣어봐</h2>
<div class="kongjoo">겨울왕국 공주</div>
<div class="aa">미스에이 아니고 그냥 aa</div>
</body>
</html>

□ find와 filter
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>filter-find</title>
<script src="js/jquery-3.7.0.min.js"></script>
</head>
<body>
<div id="div1"></div> <!-- dom or jQuery -->
<div id="div2">
<ul>
<li id="li3">바보</li>
<li id="li4">온달</li>
<ul>
<li id="li5">멋지다</li>
</ul>
</ul>
</div>
<script>
$(function(){
$("div").filter("#div1").text("바보 온달의 러브라인...") // set innerHTML
// div 태그 안에서 div1 id를 찾아 그 내용을 변경
$("div").find("#li3").text("평강공주")
// div 태그중 "child"가 li3 id인 것을 찾아 그 내용을 변경
$("div").find("#li4").html("<h3>바보온달</h3>")
$("div").find("#li5").text("결혼한다네")
// 중간에 한번 변화(평강공주, 바보온달)가 된 후 최종적으로 실행된 것
$("#div2").find("#li3").text("평강") // 여기서 한번 멈추어야 하는 것
.end().find("#li4").text("공주"); // .end 사용
// 원래 .은 chain 기법 (즉, 2문장으로 나누어 작성 대신에 한문장으로 처리한 것)
});
</script>
</body>
</html>
□ attr
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script src="js/jquery-3.7.0.min.js"></script>
<script>
$(function(){
$('img#yokeo').attr('height', 200)
$('img#keukeo').attr('height', 500)
});
</script>
</head>
<body>
<img src="imgs/apple.jpg" width="200" id="yokeo">
<img src="imgs/orange.jpg" width="200" id="keukeo">
<!--
같은 크기로 출력될 예정인데 그림 하나의 높이를 1000으로 바꾸려면
자바스크립트라면
onclick 이벤트, function()에서 객체.style.height=1000px; 등등을 사용하여 작성
jQuery에서는?
width, height는 속성이므로 속성명령을 만들어 사용
속성은 attribute이므로 attr() 메소드를 만들어 사용
-->
</body>
</html>

□ attr 2
* 자바스크립트라면
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>align</title>
</head>
<!-- 자바스크립트 방식 -->
<body>
<h2 onmousemove="this.setAttribute('align', 'right')">오른쪽으로~</h2>
<h2 align="left" onclick="alert(this.align)">나는 어떤 정렬?</h2>
<h2 align="left" onclick="alert(this.getAttribute('align'))">나는 어떤 정렬?</h2>
<!--
alert(this.align) == alert(this.getAttribute('align'))
jQuery에서는 this.setAttribute() ==> attr(값) // this.getAttribute() ==> attr()
-->
</body>
</html>
* jQuery를 이용
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script src="js/jquery-3.7.0.min.js"></script>
</head>
<body>
<h1 align="left"> align align align</h1>
<h1 align="left"> change align align</h1>
<!--
dom-tree
document screen location event
html
head body
title h1
a
-->
<script>
// .css ==> css style
// .attr ==> 속성 올 처리(.css보다는 범위가 크다)
$(function(){
alert($("h1:first").attr("align")); // get
$("h1:last").click(function(aaa){ // event
$(this).attr("align", "right") // set // onclick = kaja
})
});
</script>
</body>
</html>
□ appendChild
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script src="js/jquery-3.7.0.min.js"></script>
</head>
<body>
<!--
appendChild
<food>
<irum>우유</irum>
<price>1000</price>
</food>
xml 구조 틀에서는 parent, child 관계
food 태그
irum price
우유 1000
=====> food.child(0).text 형식의 표현이 가능
DOM-Tree
html
head body
div
-->
<h1>식사메뉴</h1>
<div class="f1">
<p>식사메뉴</p>
<ol id="s1" class="s1">
<li>백반</li>
<li>돈까스</li>
<li>햄버거</li>
</ol>
<p>후식메뉴</p>
<ul id="h1">
<li>커피</li>
<li>차</li>
<li>과일</li>
</ul>
</div>
<script>
/* jQuery 문장도 사용시 script 태그를 사용. */
// 커피 차 과일을 출력하시오.
// DOM-TREE 구조
// 자바스크립트라면
// document.getElementById(h1)
// jQuery
alert($("#h1").children().text()); // 자녀 관점
alert($("#h1").contents().text()); // 내용 관점
alert($("#h1").append().text());
// 자녀의 수는? (= 길이는?)
alert($("#h1").children().length); // 자녀의 수가 3
alert($("#h1 li").siblings().length)
// 첫 번째 자녀(커피)를 출력하시오.
alert($("#h1").children(":first").text());
// 커피 다음 자녀(둘째, 자)를 출력하시오.
alert($("#h1 li:eq(0)").next().text())
// 커피 다음 자녀들(차, 과일) 전부 다 나와라.
alert($("#h1 li:eq(0)").nextAll().text())
// 커피, 차, 과일을 세로로 출력하시오.
// 단 parent()를 사용하여출력하시오.
alert($("#h1 li:eq(0)").parent().text())
// 차 앞에 있는 커피를 출력하시오(단, 차가 기준임)
alert($("#h1 li:eq(1)").prev().text())
// 과일 앞 모두를 다 나오게 하시오. (역순으로 : 차 다음에 커피 나오게)
alert($("#h1 li:eq(2)").prevAll().text())
// siblings()을 사용하여 둘째, 셋째 자녀의 배경색을 pink로 변환하시오.
// chaining 기법
$("#h1 li:eq(0)").siblings().css("background-color", "pink")
// 앞의 것 처리 완료 후 1번째는 pink, 0, 2 번째는 yellow 배경색으로
// 그렇다면 현재 1, 2는 pink
// (hint) 1은 pink 그대로 두면 되므로 1말고 0,2를 yellow
$("#h1 li:eq(1)").siblings().css("background-color", "yellow")
</script>
</body>
</html>
□ find, filter, attr, addClass 등
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script src="js/jquery-3.7.0.min.js"></script>
<style>
.fSize1{font-size:50px;} /* jQuery addClass */
</style>
</head>
<body>
<h1>맛집메뉴</h1>
<div class="d1">
<ul id="ul2" class="ul2">
<li id="1"><b>불백</b></li>
<li id="2">파스타</li>
<li id="3">피자</li>
</ul>
</div>
<div class="d2">
<ul class="ul3">
<li id="11">김치전</li>
<li id="22">파전</li>
<li id="33">녹두전</li>
</ul>
</div>
<div class="d3">
<ul class="ul23">
<li id="100">회덮밥</li>
<li id="200">냉면</li>
<li id="300">왕만두</li>
</ul>
</div>
<div>
<img src="imgs/orange.jpg" id="org1">
<img src="imgs/apple.jpg" id="apple1">
<img src="imgs/orange.jpg" id="org2">
</div>
<script>
$(function(){
// find : 계층구조형태(parent로부터 )
// filter dom 형태
$("li").filter("#2").text("파스타 filter")
$("div").find("#3").text("피자 find")
$("ul").find("#22").text("두부전2")
// 위 문장 주석달고 아래문장 수행하면
// $("ul").find("#22").text("두부전2"); // 이것은 부모부터이므로 답 나옴
// 아래문장 실행시 아래 문장과 토글방식
$("li").find("#22").text("두부전3") // 답 안 나옴? 왜냐, parent부터가 아니므로
$("li").filter("#22").text("녹두전3")
;
$("div").find("#100").html("<h3>회냉면</h3>").css("color", "red")
$("img").attr("width", 100).attr("height", 50)
$("#apple1").attr("width", 500).attr("height", 500)
$("div").find("#11").addClass("fSize1") // 50px 추가
// li의 배경색
$("li").css("background-color", "cyan") // 전체 하늘색 배경에서
$("li:even").css("background-color", "yellow")
$("li:odd").css("background-color", "pink")
var aaa = $("li").html()
alert(aaa)
})
</script>
</body>
</html>

□ css_val()
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script src="js/jquery-3.7.0.min.js"></script>
</head>
<body>
<input type="text" id="irum" value="평강공주님!보세요">
<div id="div1"></div>
<div id="div2">
<ul>
<li id="li3"> 바보</li>
<li id="li4"> 온달</li>
<ul>
<li id="li5"> 멋지다 </li>
</ul>
</ul>
</div>
<script>
$(function(){
var div1 = document.getElementById("div1"); // dom 접근
div1.innerHTML="<h2>러브라인</h2>"; // 동적변경 // div1 id 내용 변경
// div1.innerHTML = "<img src=f.gif>"; 이미지도 넣을 수 있다.
})
/* dom으로 넣은 "러브라인" 글자를 jQuery로 있는 것 나오게 해서 출력시키자
<div id="div1"><h2>러브라인</h2></div>
입력(input)에서 get/set은 val() val(인자)
*/
alert($("#div1").html()); // 태그까지 get // 만일 text()이면 글자만 get
// div1 id의 현재내용 출력
$("#div2 #li3").text("평강공주").css("color", "red"); // 인자가 있기 때문에 set
// div2 li3 id 내용을 평강공주로 변경, color는 red로
$("#div2 #li5").html("<h3>결혼해!결혼해!</h3>"); // div2 li5 id 내용 변경
// $("*").css("color", "blue") // 전부다 blue
alert($("#irum").val()); // get // 평강공주님! 보세요
$("#irum").val("소개합니다..."); // set
</script>
</body>
</html>

□ 테이블의 열, 주기를 가지고 css로 꾸미기
n은 0부터 시작한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script src="js/jquery-3.7.0.min.js"></script>
</head>
<body>
<table border="2">
<tr>
<td>오늘의 이벤트 당첨자</td>
<td>홍길동</td>
</tr>
<tr>
<td>오늘의 이벤트 당첨자</td>
<td>이도령</td>
</tr>
<tr>
<td>오늘의 이벤트 당첨자</td>
<td>성춘향</td>
</tr>
<tr>
<td>다음 이벤트 날짜</td>
<td>수요일 오전</td>
</tr>
<tr>
<td>신나는 이벤트 행사</td>
<td>푸짐한 상품을 드립니다</td>
</tr>
<tr>
<td>참여!!!!!!!</td>
<td>참여!!!!!!!</td>
</tr>
</table>
<script>
$(function(){
$("tr:nth-child(4n+1)").css("background", "red");
$("tr:nth-child(4n+2)").css("background", "orange");
$("tr:nth-child(4n+3)").css("background", "green");
$("tr:nth-child(4n)").css("background", "cyan");
});
</script>
</body>
</html>

□ appendTo - 그림삽입(순서변경), setInterval()
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script src="js/jquery-3.7.0.min.js"></script>
</head>
<body>
<h1>우리 건물에는 사과 커피 오렌지가게가 있습니다.</h1>
<img src="imgs/apple.jpg" id="apple1">
<img src="imgs/coffee.jpg" id="coffee1">
<img src="imgs/orange.jpg" id="orange1">
<script>
$(function(){
$("img").css("width", "150");
$("img").css("height", "150");
// setInterval(arg1, 3000) // 계속반복 // setTimeout() : 1번만 수행
setInterval(function(){
$("img").first().appendTo("body")
}, 3000); // 3초 간격으로 function 함수를 수행
});
</script>
</body>
</html>
<!--
swiper와 유사한 프로그램을 작성
(jQuery web 개발시 swiper.js를 참조, swiper css를 link, swiper js를 script)
-->
□ each() 반복문
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script src="js/jquery-3.7.0.min.js"></script>
<!-- color를 미리 준비한 후 필요한 곳에 적용 -->
<!-- http://colorchart.ltool.net -->
<style>
.dd0{color:F70041;}
.dd1{background:yellow;}
.dd2{background:red;}
.dd3{background:orange;}
.dd4{color:blue;}
.dd5{background:violet;}
.dd6{background:brown;}
.dd7{background:cyan;}
.dd8{color:yellow;}
</style>
<script src="js/jquery-3.7.0.min.js"></script>
</head>
<body>
<h1>맛집메뉴</h1>
<div id=d2>
<ul id=ul2 class=ul2>
<li id=1><b>불백</b></li>
<li id=2>파스타</li>
<li id=3>피자</li>
</ul>
</div>
<div id=d3>
<ul class=ul3>
<li id=11>김치전</li>
<li id=22>파전</li>
<li id=33>녹두전</li>
</ul>
</div>
<div id=d5>
<ul class=u15>
<li id=100>회덮밥</li>
<li id=200>냉면</li>
<li id=300>왕만두</li>
</ul>
</div>
<!--
반복을 사용해서
each() : for문
반복형태의 프로그램 작성으로 하면 -each() 사용
each(function(){});
(참고) 자바스크립트에서 for(var aa in bb)
배열객체.forEach() : 배열에서만 사용가능
-->
<script>
$(function(){ // 인자1(증가), 인자2 이름을 아무렇게 써도 괜찮다.
$('li').each(function(index1, content1){ // for()문
// $(this).css('color', 'blue');
// alert(index1) // 0, 1, 2.....
$(this).addClass('dd' + index1);
// css 미리 만든 것 중 클래스 dd0, dd1, dd2, dd3...순으로 차례로 적용됨
});
});
</script>
</body>
</html>

이번에는 each()를 사용하여 <a>태그를 반복시켜보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script src="js/jquery-3.7.0.min.js"></script>
<script>
$(function(){ // new Array() // var arr1 = []
var urlArray1 = [
{key:'네이버', value:'http://www.naver.com/'}, // 객체(JSON) // name:value
{key:'다음', value:'http://daum.net/'}
]
/*
위의 배열에서 하나씩 꺼내어 a tag로 만들 건데
<a href=value>key</a>
위처럼 작성할 예정
$.each 사용하여 프로그램 작성
$.each(배열 또는 객체, function(배열 또는 객체의 key, 배열 또는 객체의 값))
$.each = for(var aa in 객체들)
*/
$.each(urlArray1, function(index, kab1){ // for 반복문 : for(var aa in 객체들)
var str1 = ""; // 빈문자열
str1 += '<a href="' + kab1.value + '">'
+ '<h1>' + kab1.key + '</h1></a>' + '<br>'; // 처음에는 naver
// <a href="http://www.naver.com">
// <h1>네이버</h1></a><br>
// 여기까지 a tag 만들어짐
document.body.innerHTML += str1; // body 태그 공간
// <body>안에 a tag 줄이 들어감
}); // $each_function-end
})// $(function()-end)
</script>
</head>
<body>
<!--
Q) A tag를 jQuery each() 반복을 사용하여 작성하시오.
(단, a tag에 들어갈 url은 배열로 준비해 놓는다.)
이걸 하나씩 다 입력하려면 url을 일일이 다 써주어야 한다.
우리는 10개가 아니라 편의상 2개만 준비함.
-->
</body>
</html>
□ 클릭
클릭하면 좌석의 배경이 노란색으로 변한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="js/jquery-3.7.0.min.js"></script>
</head>
<body>
<table border=1>
<tr>
<td>좌석100</td><td>좌석101</td><td>좌석102</td><td>좌석103</td>
</tr>
</table>
<script>
$(function(){
$("td").click(function(){
$(this).css("background-color","#ffff00")
});
});
</script>
</body>
</html>

□ 메뉴-토글
메뉴를 클릭하면 소메뉴가 나온다.
다시 누르면 소메뉴가 감춰진다.
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script src="js/jquery-3.7.0.min.js"></script>
<script>
$(function(){ // toggle
var soo = [1, 2, 3, 4]; // index 0, 1, 2 // value 1, 2, 3, 4
$.each(soo, function(index, value){
$('#title' + value).click(function(){
if($('#stitle' + value).is(':hidden')) // hide 상태냐?
$('#stitle' + value).show(); // 보여줘
else
$('#stitle' + value).hide(); // 숨겨
}); // click-end
}); // function-each-end
}); // $(function)-end
</script>
</head>
<body>
<div id="title1"><h3>영화관으로</h3></div>
<div id="stitle1" style="display:none">
<ul>
<li><A href="#">영화제목은</A>
<li><A href="#">상영관안내</A>
</ul>
</div>
<div id="title2"><h3>식당으로</h3></div>
<div id="stitle2" style="display:none">
<ul>
<li><A href="#">음식메뉴는</A>
<li><A href="#">맛집안내</A>
</ul>
</div>
<div id="title3"><h3>후식</h3></div>
<div id="stitle3" style="display:none">
<ul>
<li><A href="#">커피메뉴는</A>
<li><A href="#">차메뉴는</A>
</ul>
</div>
<div id="title4"><h3>주차</h3></div>
<div id="stitle4" style="display:none">
<ul>
<li><A href="#">주차장약도는</A>
<li><A href="#">주차요금안내</A>
</ul>
</div>
</body>
</html>
□ hover
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/jquery-3.7.0.min.js"></script>
<style>
a:hover{visibility:hidden;}
h2:hover{display:none;}
</style>
</head>
<body>
<h2>일단 자바스크립트의 hover는</h2>
<h1>여기에 들어오고 나가는 것은 hover로 해보자</h1>
<h2>mouseover야?</h2>
<h3>나는 어디에</h3>
<!-- mouseover, mouseout을 해보자는, visibility는 자리차지임을 볼 수 있다 -->
<a href="#">나는 자리 차지하는 숨김이야</a>
<h3>네 옆에 있다</h3>
<h2>나는 자리 안 차지 한다</h2>
<h4>앞에 어디갔지?</h4>
<h5>클릭하여 remove 적용해보자</h5>
<div>display:block display:none 연습해보자</div>
<h4>연습 잘 했네</h4>
<p>뭐야 보이는 거야?</p>
<script>
// jQuery에서의 hover는?
$(function(){
$("h1").hover(function(){ // do you know? hovecraft, hoverbike
$(this).css("background", "yellow");
// mouseenter (drag x)
}, function(){
$(this).css("background", "pink")
// mouseleave
});
$("h4").mouseover(function(){
$(this).css("color", "red")
});
$("h4").mouseout(function(){
$(this).css("color", "green")
});
$("h5").click(function(){
$(this).remove(); // 삭제됨
});
$("div").mouseover(function(){
$(this).css("display", "none") // 삭제됨
});
$("div").mouseout(function(){
$(this).css("display", "block"); // 삭제됨
})
})
</script>
<!--
mouseover / mouseout
ㄴ remember : event flow (capture/target/bubble)
ㄴ 부모/자녀요소에 각각 작동
mouseenter / mouseleave (bubbling 말고 targeting만 한다.)
ㄴ 자녀요소에 관계없이 한번만
-->
</body>
</html>
□ animate
점점 커지는 사진
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script src="js/jquery-3.7.0.min.js"></script>
</head>
<body>
<h1>가자 거인나라</h1>
<div>
<img src="rabbit.jpg" id="rabbit2">
</div>
<script>
$(function(){
$("img").attr("width", 100).attr("height", 70);
/* 이미지태그, attribute() .은 chain으로 그 다음에 하는 것은 */
setInterval(function(){
$("#rabbit2").animate({width:"+=30"}, 1000).animate(
{height:"+=20"}, 500);
}, 3000) // 3초 간격 // setInterval-function()-end
/* setInterval(처리, 간격) */
}); // $function()-end
</script>
</body>
</html>
□ autocomplete (자동완성)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- webapp - js폴더 - .js 파일 2개 넣는다. -->
<script src="js/jquery.js"></script>
<script src="js/jquery.autocomplete.js"></script>
<script>
// 아하 loveline은 []를 보니 배열이네
// web crawling(허락한 것만) ==> word clouding 등의 기법 or 다른 방법으로 문자를 선택
var loveline = ["babo", "ondal", "kongjoo", "sinderella", "choonhyung", "leedoryung",
"바보", "온달", "공주", "신데렐라", "춘향", "이도령",
"바다", "온도", "축구공", "신발", "향단이", "도자기"];
// 한글처리를 위해 파일 저장시 utf-8로 저장할 것
// .html - 마우스 우클릭 - properties - utf-8 확인
</script>
</body>
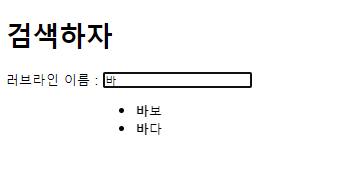
<h1>검색하자</h1>
<script>
// 아래 input 태그에 검색글자는 입력하면 autocomplete(loveline) 때문에
// loveline 배열에서 검색글자가 첫 글자인 단어를 골라서
// 구글이나 네이버에서 출력하는 형식으로 검색 단어를 출력
$(function(){ // autocomplete(배열의 대표명)
$("#lovelinename").autocomplete(loveline);
// document.getElementById(lovelinename)
});
</script>
<form>
러브라인 이름 :
<input type="text" name="lln" id="lovelinename">
</form>
</html>

다음과 같은 결과를 확인할 수 있다. 하지만 해당 자동완성은 시작 글자가 같은 단어만 나온다.
이를 보완하기 위해서 다음과 같이 {matchContains:true} 옵션을 넣어준다.

728x90
반응형
'IT&코딩 > 국비지원' 카테고리의 다른 글
| JSP, EL, JSTL - 1 (0) | 2023.05.25 |
|---|---|
| Ajax (0) | 2023.05.24 |
| 자바스크립트 - 2 (0) | 2023.05.18 |
| 자바스크립트 - 1 (0) | 2023.05.16 |
| CSS - 2 (0) | 2023.05.12 |



