728x90
반응형
■ Ajax
□ 설명
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title></title>
</head>
<body>
<pre>
<h3>
Ajax : Asynchronous javascript + xml(비동기 통신)
#. 페이지 바뀜이 없이 서버와 통신 (background 통신)
(구글맵, 쇼핑몰의 경우 장바구니에 넣을 때 해당 페이지 아래 부분으로 드래그하는 경우)
#. 주로 많이 보는 것이 아이디 중복체크
#. 일반통신 vs 백그라운드 통신
(일반통신)
receive receive
+-------- +-------
| | |
-------+ +-------+
send send
(비동기통신)
receive receive
+--------+ +-------
-------+ +-------+
send send
client - request -----> 통신객체(XMLHttpRequest) -----> server
<- response <-----
#. Ajax가 response로 취급하는 값은 2가지
text, xml (파일확장자도 .txt(UTF-8 only) .xml .jsp (euc-kr, utf-8))
ㄴ text는 (1) 메모장형식으로 작성 예) aa.txt
(2) jsp 파일 안에 text를 넣어서 사용
aa.xml
ㄴ xml로 response 되면 다시 xml을 html로 concersion 해야 제대로 사용
#. ajax가 다루는 코드
ㄴ 기본이 UTF-8, BUT 예외는 jsp에서 EUC-KR, UTF-8로 선언하면 취급
#. 이제부터 배울 것
Ajax(자바스크립트 문법) ------------> jQuery-ajax ($.ajax)
</h3>
</pre>
</body>
</html>
□ ajax 1
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script>
var xhr1 = null;
function getXHR(){
try{ // 통신객체 // cross browsing
if(window.XMLHttpRequest) // 표준형 // edge, ff, chrome
return new XMLHttpRequest; // xhr 통신객체 생성
else if(window.ActiveXObject) // old IE?
return new ActiveXObject("MSXML2.XMLHTTP");
else
return new ActiveXObject("Microsoft.XMLHTTP");
} catch(e){
xhr1 = null;
}
} // getXHR-end
function kajaServer(){
xhr1 = getXHR(); // 메소드 3형식 호출문 // xhr 통신객체를 생성하기 위해 // getXHR() 이름은 임의
// 이 작업을 통해 통신객체가 만들어져서 xhr1에 들어감
// 그러므로 먼저 통신객체를 만들디 위해 getXHR() 호출문을 따라가보자.
// new XMLHttpRequest;
// 객체.속성 = 값 // 콜백함수(함수명은 임의)
xhr1.onreadystatechange = callback1; // onReadyStateChange라고 코딩하게 됨 // 현재 상태를 알기 위해 사용
// onreadystatechange : readyState의 값이 변할 때마다 호출됨, callback을 5번 찾아감
// xhr1.readyState 속성 : XMLHttpRequest 통신객체의 현재 상태를 알고 있음
// 0 : xhr이 생성될 때(전송되는 것 x)
// 1 : open() 성공할 때, send()전
// 2 : send()
// 3 : 응답이 오는중(처리중)
// 4 : 완전한 응답
// xhr1.open("get", "/kaja.jsp", true)
xhr1.open("get", "kaja.jsp", true); // 비동기
// get 방식, 서버의 kaja.jsp를 찾아감, 비동기
xhr1.send(null);
}
function callback1(){
var ta = document.getElementById("ta");
switch(xhr1.readyState){
case 0:
ta.value += "통신객체생성\n"; break;
case 1:
ta.value += "send메소드사용전\n"; break;
case 2:
ta.value += "send메소드호출\n"; break;
case 3:
ta.value += "아직 결과 다 안 옴\n"; break;
case 4:
ta.value += "결과 다왔다고 전해라\n"; break;
}
}
function kajaClear(){
var ta = document.getElementById("ta");
ta.value = ""; // 빈문자열
}
</script>
</head>
<body>
<h3>AJax Kaja - 화면이 바뀌는감?</h3>
<br>
<textarea rows="20" cols="100" id="ta"></textarea>
<br>
<input type="button" value="서버로가자" onclick="kajaServer()">
<input type="button" value="초기화" onclick="kajaClear()">
</body>
</html>

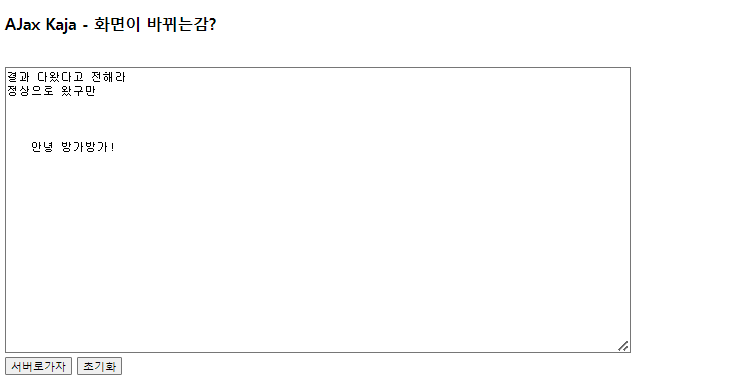
□ ajax 2
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script>
var xhr1 = null;
function getXHR(){
try{
if(window.XMLHttpRequest)
return new XMLHttpRequest;
else if(window.ActiveXObject)
return new ActiveXObject("MSXML2.XMLHTTP");
else
return new ActiveXObject("Microsoft.XMLHTTP");
} catch(e){
xhr1 = null;
}
} // getXHR-end
function kajaServer(){
xhr1 = getXHR();
xhr1.onreadystatechange = callback1;
// xhr1.open("get", "kaja.jsp", true);
// xhr1.open("get", "kaja_utf8.txt", true);
xhr1.open("get", "kaja.jsp", true);
// kaja.txt
// kaja.xml
xhr1.send(null);
}
// 일단 메모장을 열어 ansi로 한글입력하여 만들되 kaja_euckr.txt로 작성
function callback1(){
var ta = document.getElementById("ta");
switch(xhr1.readyState){
case 4: // 중간과정은 편의상 생략
ta.value += "결과 다왔다고 전해라\n";
// cf. c언어 : errno() : 에러를 체크해주는 기억창고, perror() : 에러를 처리해주는 메소드
// 자바 : message 에러 넘버가 들어간 곳, getmessage
// 정상(200)으로 왔는지, 에러인지 체크해야 한다.
if(xhr1.status == 200){ // 정상이야?
ta.value += "정상으로 왔구만\n";
ta.value += xhr1.responseText + "\n";
// 응답 결과는 responseText or responseXML에 있음.
}
else{
ta.value += "에러!\n";
ta.value += xhr1.status + "\t" + xhr1.statusText + "\n"
// 에러 번호 // 에러 내용
}
break;
}
}
function kajaClear(){
var ta = document.getElementById("ta");
ta.value = "";
}
</script>
</head>
<body>
<h3>AJax Kaja - 화면이 바뀌는감?</h3>
<br>
<textarea rows="20" cols="100" id="ta"></textarea>
<br>
<input type="button" value="서버로가자" onclick="kajaServer()">
<input type="button" value="초기화" onclick="kajaClear()">
</body>
</html>
* kaja.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
안녕 방가방가!

□ param_get
이번에는 get 방식으로 parameter를 보내서 response를 받아보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script>
var xhr1 = null;
function getXHR(){
try{
if(window.XMLHttpRequest)
return new XMLHttpRequest;
else if(window.ActiveXObject)
return new ActiveXObject("MSXML2.XMLHTTP");
else
return new ActiveXObject("Microsoft.XMLHTTP");
} catch(e){
xhr1 = null;
}
} // getXHR-end
function kajaServer(){
xhr1 = getXHR();
xhr1.onreadystatechange = callback1;
// Q) 한글 이름을 입력받는 것과 같은 내용으로 처리하여 서버로 넘겨보자
// <input type="text" ... name="irum"> 대신에 ?irum=지호를 사용함
// xhr1.open("get", "kajaParam.jsp?irum=지호", true); // (1)번 방법
xhr1.open("get", "kajaParam.jsp?irum=" + encodeURIComponent("석호"), true); // (2)번 방법
// 이래야만 utf-8로 처리함
// (1) meta charset="EUC-KR"이 UTF-8로 되어 있으면 한글 잘 나옴
// irum = jiho (o), 한글일 때는 meta를 UTF-8 (o)
// (2) 다른 방법은 UTF-8로 수정하지 않고 encodeURIComponent
// ===> 이때 kajaParam.jsp를 만들려면
// wencontent - 마우스우클릭 - new - jsp file - kajaParam.jsp 주고
// 맨위 문장 외 나머지는 삭제
xhr1.send(null);
}
// 일단 메모장을 열어 ansi로 한글입력하여 만들되 kaja_euckr.txt로 작성
function callback1(){
var ta = document.getElementById("ta");
switch(xhr1.readyState){
case 4: // 중간과정은 편의상 생략
ta.value += "결과 다왔다고 전해라\n";
// cf. c언어 : errno() : 에러를 체크해주는 기억창고, perror() : 에러를 처리해주는 메소드
// 자바 : message 에러 넘버가 들어간 곳, getmessage
// 정상(200)으로 왔는지, 에러인지 체크해야 한다.
if(xhr1.status == 200){ // 정상이야?
ta.value += "정상으로 왔구만\n";
ta.value += xhr1.responseText + "\n";
// 응답 결과는 responseText or responseXML에 있음.
}
else{
ta.value += "에러!\n";
ta.value += xhr1.status + "\t" + xhr1.statusText + "\n"
// 에러 번호 // 에러 내용
}
break;
}
}
function kajaClear(){
var ta = document.getElementById("ta");
ta.value = "";
}
</script>
</head>
<body>
<h3>AJax Kaja - 화면이 바뀌는감?</h3>
<br>
<textarea rows="20" cols="100" id="ta"></textarea>
<br>
<input type="button" value="서버로가자" onclick="kajaServer()">
<input type="button" value="초기화" onclick="kajaClear()">
</body>
</html>
* kajaParam.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
안녕! 반가워!
오늘도 즐거운 날입니다!
열심히 공부하는 당신은 짱~
우리는 자랑스러운 IT 인재들
<% // scriptlet // 스크립트릿
String name = request.getParameter("irum"); // irum 이라는 이름으로 석호가 넘어옴
// 자바스크립트 : html + script
// jsp : html + java
// 아래 <%=name...형식은 expression // 표현식
%>
그리고 당신의 이름은 <%= name%>이군요~
□ parameter_get
get 방식으로 보낼 때는 인코딩 방식을 server.xml을 통해 작업해야 한다.
<Connector connectionTimeout="20000" maxParameterCount="1000" port="8080" protocol="HTTP/1.1" redirectPort="8443" URIEncoding="UTF-8"/>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script>
var xhr1 = null;
function getXHR(){
try{
if(window.XMLHttpRequest)
return new XMLHttpRequest;
else if(window.ActiveXObject)
return new ActiveXObject("MSXML2.XMLHTTP");
else
return new ActiveXObject("Microsoft.XMLHTTP");
} catch(e){
xhr1 = null;
}
} // getXHR-end
function kajaServer(){
xhr1 = getXHR();
xhr1.onreadystatechange = callback1;
// Q) 한글 이름을 입력받는 것과 같은 내용으로 처리하여 서버로 넘겨보자
// <input type="text" ... name="irum"> 대신에 ?irum=지호를 사용함
// xhr1.open("get", "kajaParam.jsp?irum=지호", true); // (1)번 방법
xhr1.open("get", "kajaParam.jsp?irum=" + encodeURIComponent("석호"), true); // (2)번 방법
// 이래야만 utf-8로 처리함
// (1) meta charset="EUC-KR"이 UTF-8로 되어 있으면 한글 잘 나옴
// irum = jiho (o), 한글일 때는 meta를 UTF-8 (o)
// (2) 다른 방법은 UTF-8로 수정하지 않고 encodeURIComponent
// ===> 이때 kajaParam.jsp를 만들려면
// wencontent - 마우스우클릭 - new - jsp file - kajaParam.jsp 주고
// 맨위 문장 외 나머지는 삭제
xhr1.send(null);
}
// 일단 메모장을 열어 ansi로 한글입력하여 만들되 kaja_euckr.txt로 작성
function callback1(){
var ta = document.getElementById("ta");
switch(xhr1.readyState){
case 4: // 중간과정은 편의상 생략
ta.value += "결과 다왔다고 전해라\n";
// cf. c언어 : errno() : 에러를 체크해주는 기억창고, perror() : 에러를 처리해주는 메소드
// 자바 : message 에러 넘버가 들어간 곳, getmessage
// 정상(200)으로 왔는지, 에러인지 체크해야 한다.
if(xhr1.status == 200){ // 정상이야?
ta.value += "정상으로 왔구만\n";
ta.value += xhr1.responseText + "\n";
// 응답 결과는 responseText or responseXML에 있음.
}
else{
ta.value += "에러!\n";
ta.value += xhr1.status + "\t" + xhr1.statusText + "\n"
// 에러 번호 // 에러 내용
}
break;
}
}
function kajaClear(){
var ta = document.getElementById("ta");
ta.value = "";
}
</script>
</head>
<body>
<h3>AJax Kaja - 화면이 바뀌는감?</h3>
<br>
<textarea rows="20" cols="100" id="ta"></textarea>
<br>
<input type="button" value="서버로가자" onclick="kajaServer()">
<input type="button" value="초기화" onclick="kajaClear()">
</body>
</html>

□ parameter_post
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script>
var xhr1 = null;
function getXHR(){
try{
if(window.XMLHttpRequest)
return new XMLHttpRequest;
else if(window.ActiveXObject)
return new ActiveXObject("MSXML2.XMLHTTP");
else
return new ActiveXObject("Microsoft.XMLHTTP");
} catch(e){
xhr1 = null;
}
} // getXHR-end
// 이것은 get 방식일 때의 open-send
/*
function kajaServer(){
xhr1 = getXHR();
xhr1.onreadystatechange = callback1;
xhr1.open("get", "kajaParam.jsp?irum=" + encodeURIComponent("석호"), true);
xhr1.send(null);
}
*/
// get : head를 통해서, post : body를 통해서
// 여기는 post 방식일 때의 open-send
function kajaServer(){
xhr1 = getXHR();
xhr1.onreadystatechange = callback1;
xhr1.open("post", "kajaParam2.jsp", true);
// header에 전송하려는 body 데이터 타입을 정확히 명시해 줌
xhr1.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
// key=value&key=value&key=value
xhr1.send("name="+encodeURIComponent("호영"));
// (1) application/x-www-form-urlencoded는 서버전송 전 모든 문자를 인코딩하며
// 기본 지정 형태로 key=value&key=value&key=value를 의미하고
// 기본적으로 사용하는 <form> <input type="text">의 형태
// (2) 만일 ContentType을 application/json으로 선언하면 ==> {key:value}
// (3) 파일업로드시 이름이나 파일을 전송시 서로 다른 형태이므로
// 그러므로 enctype="multipart/form-data"를 지정하여 boundary로
// 서로 다른 data간 구분도 되고 이미지 파일 등은 binary로 처리 (이미지 파일을 문자형태로 변환하여 파일 업로드)
// (예) 서버쪽에서 multipart/form-data 때문에 이미 형태를 알고 있고 boundary 등으로
// 각각의 형태를 구분
// 사진 올리는 회원 이름
// ----------------------- boundary
// 실제 사진
}
function callback1(){
var ta = document.getElementById("ta");
switch(xhr1.readyState){
case 4:
ta.value += "결과 다왔다고 전해라\n";
if(xhr1.status == 200){ // 정상이야?
ta.value += "정상으로 왔구만\n";
ta.value += xhr1.responseText + "\n";
// 응답 결과는 responseText or responseXML에 있음.
}
else{
ta.value += "에러!\n";
ta.value += xhr1.status + "\t" + xhr1.statusText + "\n"
// 에러 번호 // 에러 내용
}
break;
}
}
function kajaClear(){
var ta = document.getElementById("ta");
ta.value = "";
}
</script>
</head>
<body>
<h3>AJax Kaja - 화면이 바뀌는감?</h3>
<br>
<textarea rows="20" cols="100" id="ta"></textarea>
<br>
<input type="button" value="서버로가자" onclick="kajaServer()">
<input type="button" value="초기화" onclick="kajaClear()">
</body>
</html>
* kajaParam2.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<%
// scriptlet
// <%는 jsp에서 자바사용시 필요한 태그
// 나는 post 방식으로 넘어오는 request를 처리하는 kajaParam2.jsp
// scriptlet을 만들어 놓고 내용이 없으면 그냥 무시됨.
// 아래 문장은 get방식에서 사용한 것으로 주석을 단다.
// String name = request.getParameter("irum"); // irum 이라는 이름으로 석호가 넘어옴
%>
<%-- jsp 주석 --%>
<!-- html 주석 -->
<%
String name = "";
if("POST".equals(request.getMethod()))
request.setCharacterEncoding("UTF-8"); // post 방식이면 한글처리는 이렇게
name = request.getParameter("name");
// <input type="text" name="tel"> ==> 웹클라이언트에서 자료 입력
// or hello.jsp?tel="010-7777-8888" ==> 이것도 웹클라이언트에서 자료 입력과 같은 레벨
// String tel = request.getParameter("tel");
// ==> 웹 클라이언트에서 넘어오는 tel의 값 010-7777-8888을 받아서 기억창고 tel에 넣는 문법
%>
이름은 <%= name%>이군요
안녕! 방가방가

□ responseXML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script>
var xhr1 = null;
function getXHR(){
try{
if(window.XMLHttpRequest)
return new XMLHttpRequest;
else if(window.ActiveXObject)
return new ActiveXObject("MSXML2.XMLHTTP");
else
return new ActiveXObject("Microsoft.XMLHTTP");
} catch(e){
xhr1 = null;
}
} // getXHR-end
function kajaServer(){
xhr1 = getXHR();
xhr1.onreadystatechange = callback1;
xhr1.open("get", "menu.jsp", true);
xhr1.send(null);
}
function callback1(){
var ta = document.getElementById("ta");
switch(xhr1.readyState){
case 4: // 중간과정은 편의상 생략
ta.value += "결과 다왔다고 전해라\n";
if(xhr1.status == 200){ // 정상이야?
ta.value += "정상으로 왔구만\n";
// ta.value += xhr1.responseText + "\n";
var xml22 = xhr1.responseText; // var xml22 = xhr1.responseXML;
alert(xml22); // alert(xml22.xml)
// 응답 결과는 responseText or responseXML에 있음.
}
else{
ta.value += "에러!\n";
ta.value += xhr1.status + "\t" + xhr1.statusText + "\n"
// 에러 번호 // 에러 내용
}
break;
}
}
function kajaClear(){
var ta = document.getElementById("ta");
ta.value = "";
}
</script>
</head>
<body>
<h3>AJax Kaja - 화면이 바뀌는감?</h3>
<br>
<textarea rows="20" cols="100" id="ta"></textarea>
<br>
<input type="button" value="서버로가자" onclick="kajaServer()">
<input type="button" value="초기화" onclick="kajaClear()">
</body>
</html>
* menu.jsp
<%@ page language="java" contentType="text/xml; charset=UTF-8"
pageEncoding="UTF-8"%>
<menuall>
<menu>
<title>스파게티</title>
<price>7000</price>
<result>맛있음</result>
</menu>
<menu>
<title>삼선짜장</title>
<price>6000</price>
<result>안느끼함</result>
</menu>
<menu>
<title>케밥</title>
<price>4000</price>
<result>입에딱맞음</result>
</menu>
</menuall>
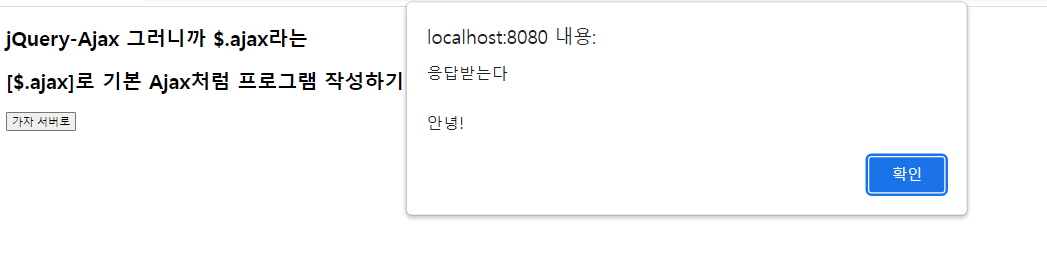
□ ajax - jQuery - json
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script src="js/jquery-3.7.0.min.js"></script>
<script>
function kaja(){
$.ajax({ // $.ajax() // $.get // $.post
url : "kaja1.jsp", /* url : "hello.jsp", // open(method, url, async) */
data : { // json (javascript object notation)
irum:"hong", // open, send, name:value
na2:35 // kaja.jsp?ireum=hong&na2=35
}, // <input type="text" name="irum"> <input type="text" name="na2">
dataType : "text", // responseText, responseXML
type : "get", // open
success : function(result1){ // json // 4, 200 // 메소드 2형식 정의문 // 모든 것은 인자를 통해서 들어온다.
alert("응답받는다 " + result1);
},
error : function(xhr1, status){
alert("에러상태 : " + "\t" + xhr1.status); // statusText
}
}); // $.ajax-end
} // kaja()-end
</script>
</head>
<body>
<h2>jQuery-Ajax 그러니까 $.ajax라는</h2>
<h2>[$.ajax]로 기본 Ajax처럼 프로그램 작성하기</h2>
<input type="button" value="가자 서버로" onclick="kaja()">
</body>
</html>
* kaja1.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
안녕!

□ ajax - jQuery로 xml을 html로 변환해보자
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>ajax kaja (xml to html)</title>
<script src="js/jquery-3.7.0.min.js"></script>
<!-- xml to html
xml ==> 변환 ==> html
parent
child
text
-->
<script>
$(function(){
$.ajax({
url:"menu.jsp", // xml data // 서버를 찾아갈 때 해당 url 표시
type:"get",
// 오리지널 ajax에서는 responseXML 사용한다
// 그래서 자바스크립트로 xml to html을 하려면 조금 복잡한 작업이 요구됨
// 그러나, jQuery에서는 상대적으로 작은 작업으로 가능하다.
// node 구조를 고려하여 풀어가면 된다.
success:function(data1){
$(data1).find("menu").each(function(){
var t1 = $(this).find("title").text()
var p1 = $(this).find("price").text()
var s1 = $(this).find("result").text()
$("<h3></h3>").text(t1 + "\t" + p1 + "\t" + s1) // <h3>스파게티 7000 맛있음</h3>
.appendTo("#result");
/* <div id="result"><h3>스파게티 7000 맛있음</h3></div> */
});
},
error:function(xhr1, status){
alert(xhr1.status);
}
});
});
</script>
</head>
<body>
<h3>AJax Kaja(responseXML)</h3>
그러니까 이번에는 XML을 받아서 출력해보자<br>
그런데 xml은 서버쪽에 2가지 확장자 menu.jsp menu.xml 가능<br>
<br><br /> <!-- xhtml에서 만들어진 것(열고 닫고가 정확한 태그이어야 하기 때문에 -->
<div id="result"></div>
</body>
</html>

□ ajax - jQuery를 이용해 json 형식 데이터 받기
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script src="js/jquery-3.7.0.min.js"></script>
<script>
$(function(){ // getJSON은 서버로부터 json 배열 형태를 get
// menu.jsp에 있는 ,형식은 string으로 받음
$.getJSON("menu1.jsp", function(data1){ // data1으로 json 배열 전부 받고
$.each(data1, function(index1, jool1){ // 반복문 // value1에는 data1에서 한 줄 꺼내서
$("<h3></h3>").text(jool1.title + " "
+ jool1.price + " " + jool1.evaluation).appendTo("div");
});
});
});
</script>
</head>
<body>
<h3>AJax kaja</h3>
앞으로 만날 data 교환에너 json을 자주 만나게 될 것이므로<br>
json을 좀더 알아보자는
<br>
<div id="result"></div>
<!--
div 자리에 server에서 가지고 온 json data를 넣어줌
json 데이터이므로 json read에 맞게 갖고 와야 함
$.getJSON() $.Ajax $.get ==> $.getJSON()
-->
</body>
</html>
* menu1.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
[{"title" : "스파게티", "price" : "7000", "evaluation" : "맛있음"},
{"title" : "짜장", "price" : "5000", "evaluation" : "굳드"}]

□ ajax - jQuery를 이용해 json 형식 데이터를 배열로 받기
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script src="js/jquery-3.7.0.min.js"></script>
<script>
function kaja(){
$.ajax({
url:"kajaServer.jsp",
data:{
name:"hong",
tel:"010-234-6789"
},
dataType:"text",
type:"get",
success:function(data1){
alert(data1);
},
error:function(xhr1, status){
alert(xhr1.status);
}
});
}
</script>
</head>
<body>
<h3>ajax - json - array </h3>
<hr>
<input type="button" value="서버로" onclick="kaja()">
</body>
</html>
.kajaServer.jsp
<%@page import="org.json.simple.JSONArray"%>
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<%
String name = request.getParameter("name");
String tel = request.getParameter("tel");
JSONArray jsa1 = new JSONArray();
jsa1.add(name);
jsa1.add(tel);
out.println(jsa1.toString());
%>

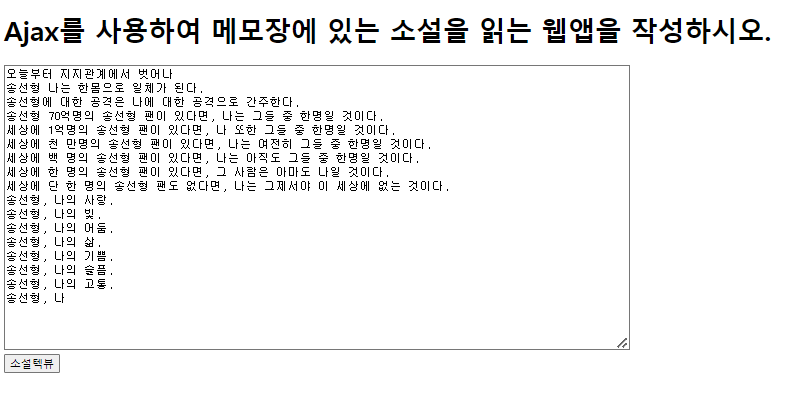
□ textarea - text
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script src="js/jquery-3.7.0.min.js"></script>
<script>
function kaja(){
var ta = document.getElementById("ta")
$.ajax({
url:"novel.txt",
type:"get", // open
success:function(result1){
ta.value = result1; // 서버로부터 오는 결과를 textarea로
},
error:function(xhrs1, status){
alert("에러상태 :" + "\t" + xhrs1.status) // statusText
}
});
}
</script>
</head>
<body>
<h1>Ajax를 사용하여 메모장에 있는 소설을 읽는 웹앱을 작성하시오.</h1>
<textarea cols="100" rows="20" id="ta"></textarea><br>
<input type="button" value="소설텍뷰" onclick="kaja()">
</body>
</html>
* novel.txt
오늘부터 지지관계에서 벗어나
송선형 나는 한몸으로 일체가 된다.
송선형에 대한 공격은 나에 대한 공격으로 간주한다.
송선형 70억명의 송선형 팬이 있다면, 나는 그들 중 한명일 것이다.
세상에 1억명의 송선형 팬이 있다면, 나 또한 그들 중 한명일 것이다.
세상에 천 만명의 송선형 팬이 있다면, 나는 여전히 그들 중 한명일 것이다.
세상에 백 명의 송선형 팬이 있다면, 나는 아직도 그들 중 한명일 것이다.
세상에 한 명의 송선형 팬이 있다면, 그 사람은 아마도 나일 것이다.
세상에 단 한 명의 송선형 팬도 없다면, 나는 그제서야 이 세상에 없는 것이다.
송선형, 나의 사랑.
송선형, 나의 빛.
송선형, 나의 어둠.
송선형, 나의 삶.
송선형, 나의 기쁨.
송선형, 나의 슬픔.
송선형, 나의 고통.
송선형, 나

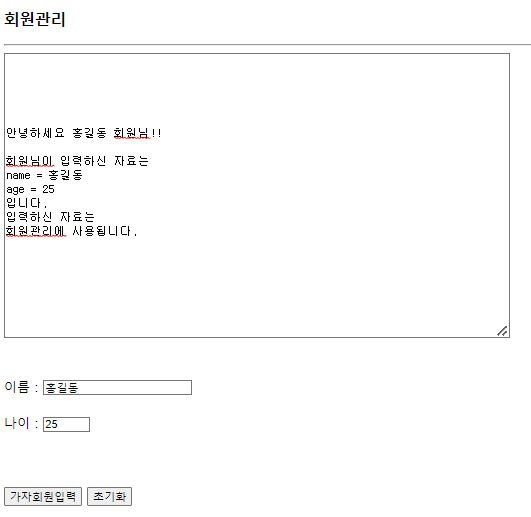
□ ajax_cms_parameter
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script src="js/jquery-3.7.0.min.js"></script>
<script>
var xhr1 = null;
var serverURL = "";
function getXHR(){
if(window.ActiveXObject){
try{
return new ActiveXObject("MSXML2.XMLHTTP");
} catch(e){
try{
return new ActiveXObject("Microsoft.XMLHTTP");
} catch(e1){
return null;
}
}
} else if(window.XMLHttpRequest){
return new XMLHttpRequest;
} // if-end
return null;
}
function kajaServer(url){ // url은 member.jsp를 말함
//==================================
var name= document.form1.name.value;
var age= document.form1.age.value;
//==================================
serverURL = url + "?name=" + encodeURIComponent(name) + "&age=" + age;
// 한글처리 encoding-decoding // 홍 ==> %23A ==> 홍
//==================================
xhr1 = getXHR();
xhr1.onreadystatechange = callback1;
xhr1.open("get", serverURL, true);
xhr1.send(null);
}
function callback1(){
var ta = document.getElementById("ta");
var result = "";
switch(xhr1.readyState){
case 4:
if(xhr1.status == 200){
result = xhr1.responseText + "\n";
}
else{
result = "웹서버에서 오류남\n"
+ "오류코드는 " + xhr1.status + "\n"
+ "오류결과는 " + xhr1.statusText + "\n"
}
break;
}
ta.value = ta.value + result;
}
function kajaClear(){
var ta = document.getElementById("ta");
ta.value = "";
document.form1.name.value = "";
document.form1.age.value = "";
}
</script>
</head>
<body>
<h3>회원관리</h3>
<hr>
<form name="form1">
<textarea rows="20" cols="80" id="ta"></textarea>
<br><br><br>
이름 : <input type="text" name="name" size="20"> <br><br>
나이 : <input type="text" name="age" size="3" maxlength="3"><br>
<!--
통신객체를 통해 background 통신형태로 서버 member.jsp를 찾아가도록
그러므로 open-send가 있는 곳으로 가야됨.
그곳에서 member.jsp?name=value 형식으로 처리하도록 하려면
길동 이름과 35 나이도 같이 넘겨주어야 함.
-->
<br><br><br>
<input type="button" value="가자회원입력" onclick="kajaServer('member.jsp')">
<input type="button" value="초기화" onclick="kajaClear()">
</form>
</body>
</html>
* member.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<%--
member.jsp 만들고 html 이하 삭제, 필요시 위에 보이는 문장에서 EUC-KR을 UTF-8로 변경
request.getParameter() 함수가 클라이언트에서 넘어오는 값을 받는다. 당연히 하나만 받음.
--%>
<%
String name = request.getParameter("name");
String age = request.getParameter("age");
%>
안녕하세요 <%=name%> 회원님!!
회원님이 입력하신 자료는
name = <%=name%>
age = <%=age%>
입니다.
입력하신 자료는
회원관리에 사용됩니다.

□ 정규표현식 - email 유효성 확인하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>정규표현식</title>
<script src="js/jquery-1.4.4.min.js"></script>
<script src="js/jquery.alerts.js"></script>
<link rel="stylesheet" href="js/jquery.alerts.css"/>
<script>
function kajaprompt(aa){
if(!email_regexp.test(aa))
alert("email error");
else
alert("goooooooood");
}
</script>
</head>
<body>
<script>
var email_regexp = /[a-z0-9]{3,}@[a-z0-9]{3,}\.[a-z0-9]{2,}/i;
// 슬래시와 슬래시 사이
// [a-z0-0]{3,} 영어 소문자, 숫자포함 단 반드시 3글자 이상(,)이어야 함.
// @ : AT sign
// \. : . 하나 그냥 .만 쓰면 all이란 의미
// i : option, 쉽게 말하면 ignore case, i는 대소문자 구분을 무시하겠다. 즉 영어 대문자도 가능.
jPrompt("enter your email", "abc@abc.com", "welcome!",
function(aa){
if(aa){kajaprompt(aa)};
});
</script>
</body>
</html>
<!-- 정규표현식 : regular expression -->

728x90
반응형
'IT&코딩 > 국비지원' 카테고리의 다른 글
| JSP, EL, JSTL - 2 (0) | 2023.05.26 |
|---|---|
| JSP, EL, JSTL - 1 (0) | 2023.05.25 |
| jQuery (0) | 2023.05.22 |
| 자바스크립트 - 2 (0) | 2023.05.18 |
| 자바스크립트 - 1 (0) | 2023.05.16 |



